WordPress entschlüsseln: Mit Blockmustern arbeiten

Stellen Sie sich vor, das Erstellen einer Website wäre wie Tetris spielen – Sie stapeln vorgefertigte Teile in der gewünschten Reihenfolge.
Es wäre ziemlich befriedigend, nicht wahr?
Genau das erhalten Sie mit WordPress-Blockmustern. Mit diesen vorgefertigten Designs können Sie jeder Seite oder jedem Beitrag mit einem Klick ganze Abschnitte hinzufügen. Und anders als bei Tetris verschwinden sie nicht, wenn Sie sie perfekt stapeln.
Auf dem Papier klingt das großartig. Aber wie genau verwendet man Blockmuster?
Darum geht es in diesem Leitfaden.
Bleiben Sie die nächsten Minuten bei uns und Sie erfahren, was Blockmuster sind und wie Sie sie auf Ihrer eigenen WordPress-Website verwenden.
Los geht’s!
Was ist ein WordPress-Blockmuster?
Ein Blockmuster in WordPress ist ein gebrauchsfertiges Layout aus wiederverwendbaren Blöcken.
Diese Layouts können fast überall auf Ihrer WordPress-Site abgelegt werden, einschließlich Seiten und Beiträgen.

Sobald Sie sie eingefügt haben, können Sie den Inhalt in den Blockmustern bearbeiten und ändern. Die einzelnen Komponenten funktionieren genau wie normale Gutenberg-Blöcke, sodass Sie Anpassungen an Farben und Schriftarten vornehmen, Komponenten neu anordnen, Bilder austauschen und den Inhalt innerhalb jedes Blocks ändern können.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor synonym.
Mehr lesen
Sie können Blockmuster auf Ihrer Site auch unzählige Male wiederverwenden, sogar innerhalb einer einzelnen Seite oder eines einzelnen Beitrags.
Dies bedeutet, dass Sie beim Verwenden des Block-Editors keine Layouts Block für Block manuell erstellen (und neu erstellen) müssen.
WordPress-Blöcke kennenlernen
Um vollständig zu verstehen, wie Blockmuster funktionieren, müssen Sie ein wenig über Blöcke wissen.
Blöcke sind seit Ende 2018 ein wichtiger Bestandteil von WordPress, als mit Version 5.0 der neue WordPress-Blockeditor Gutenberg eingeführt wurde.
Mit dieser flexiblen Komponente von WordPress können Sie Beiträge und Seiten mithilfe einzelner Elemente, sogenannter Blöcke, erstellen. Beispiele hierfür sind Bilder, Absätze, Listen, Überschriften, Einbettungen, Trennlinien, Tabellen und Spalten.
Einbetten
Einbetten bedeutet, externe Inhalte direkt in eine Webseite einzufügen, anstatt darauf zu verlinken. Durch das Einbetten können Besucher die Inhalte anzeigen, ohne die Website verlassen zu müssen.
Mehr lesen
Jeder Block verfügt über eine Reihe von Anpassungsoptionen, wie Ausrichtung, Farbe und Schriftgröße. Sie können Blöcke über einen Drag-and-Drop-Editor verschieben.
Um auf die Tetris-Metapher zurückzukommen: Stellen Sie sich vor, Sie könnten eine Figur im Spiel bewegen nach es war vollständig heruntergefallen – und das alles, weil Ihnen die Stelle, an der Sie es platziert hatten, nicht gefiel. Das ist die Art von Flexibilität, die Ihnen Gutenberg bietet.
Blockmuster: Was sind die Vorteile?
Wenn Sie Blockmuster erstellen, fügen Sie einfach mehrere Blöcke zusammen, um eine kleine Vorlage zu erstellen. Das bedeutet, dass Sie Ihre Website relativ schnell zusammenstellen können, da Sie nicht jede Seite von Grund auf neu erstellen.
Und das ist nicht der einzige Vorteil. Hier sind einige weitere Vorteile:
- Sie können ganze Abschnitte mithilfe von Blöcken erstellen: Durch das Erstellen Ihrer eigenen benutzerdefinierten Blockmuster kann jeder, der an Ihrer Site arbeitet, die Inhalte verwalten, ohne sich um Layout und Design kümmern zu müssen.
- Sie können vorgefertigte Blockmuster von professionellen Designern verwenden: Sie können diese Vorlagen an Ihren Stil anpassen, sodass Sie beim Erstellen eines Beitrags oder einer Seite zahlreiche Optionen zum Experimentieren haben.
- Sie können Muster speichern, die Sie häufig verwenden: Nachdem Sie Blockmuster erstellt oder ausgewählt haben, können Sie diese speichern und eine Bibliothek mit Vorlagen erstellen, die zu Ihrer Marke passen.
- Sie können schneller neue Inhalte erstellen. Es ist viel schneller, ein gespeichertes Muster einzufügen, als eine Seite von Grund auf neu zu gestalten.
- Sie sind flexibel und anpassbar: Sie können vorgefertigte Blockmuster an Ihre spezifischen Design- und Funktionsanforderungen anpassen. Suchen Sie im WordPress-Musterverzeichnis nach einem Blockmuster, das Ihnen gefällt, und ändern Sie es nach Lust und Laune.
- Sie sind themenunabhängig: Benutzerdefinierte Blockmuster sind nicht an ein bestimmtes Thema gebunden. Wenn Sie das Thema Ihrer WordPress-Site später ändern, bleiben Ihre Muster gleich.
- Sie bieten responsive Seiten- und Beitragslayouts: Wenn Sie Ihre WordPress-Site mithilfe von Blöcken und Blockmustern gestalten, wird der Inhalt Ihrer Site für verschiedene Geräte wie Smartphones oder Tablets optimiert.
Wie sich Blockmuster im Laufe der Zeit entwickelt haben
Blockmuster wurden bereits im August 2020 mit der Veröffentlichung von WordPress 5.5 „Eckstine“ eingeführt.
Seitdem haben wir zahlreiche Entwicklungen erlebt:
- WordPress 5.9 Option zum Kopieren und Einfügen von Blockmustern in den Full Site Editor hinzugefügt.
- WordPress 6.0 Die Navigation im Blockeinfüger wurde vereinfacht und Entwicklern wurde das Hinzufügen von Mustern zu ihren Designs erleichtert.
- WordPress 6.3 hat synchronisierte Muster eingeführt, die auf Ihrer gesamten Site identisch aussehen. Sie können ein synchronisiertes Muster auf einer Seite bearbeiten und alle anderen Kopien werden aktualisiert, sodass sie gleich aussehen.
- WordPress 6.5 bietet eine schöne neue Auswahl an Blockmustern, aufgeteilt in Kategorien.
- WordPress 6.6 führte die Option ein, das System der synchronisierten Muster zu überschreiben, sodass jede Kopie eines Musters einen einzigartigen Inhalt oder Stil haben kann.
So erstellen Sie Ihre eigenen Blockmuster
Heutzutage sind Blockmuster ziemlich leistungsstark und sehr einfach zu verwenden.
Wenn Sie bereit sind, mit dieser WordPress-Funktion zu experimentieren, finden Sie hier eine kurze Schritt-für-Schritt-Anleitung:
Schritt 1: Erstellen Sie einen Beitragsentwurf
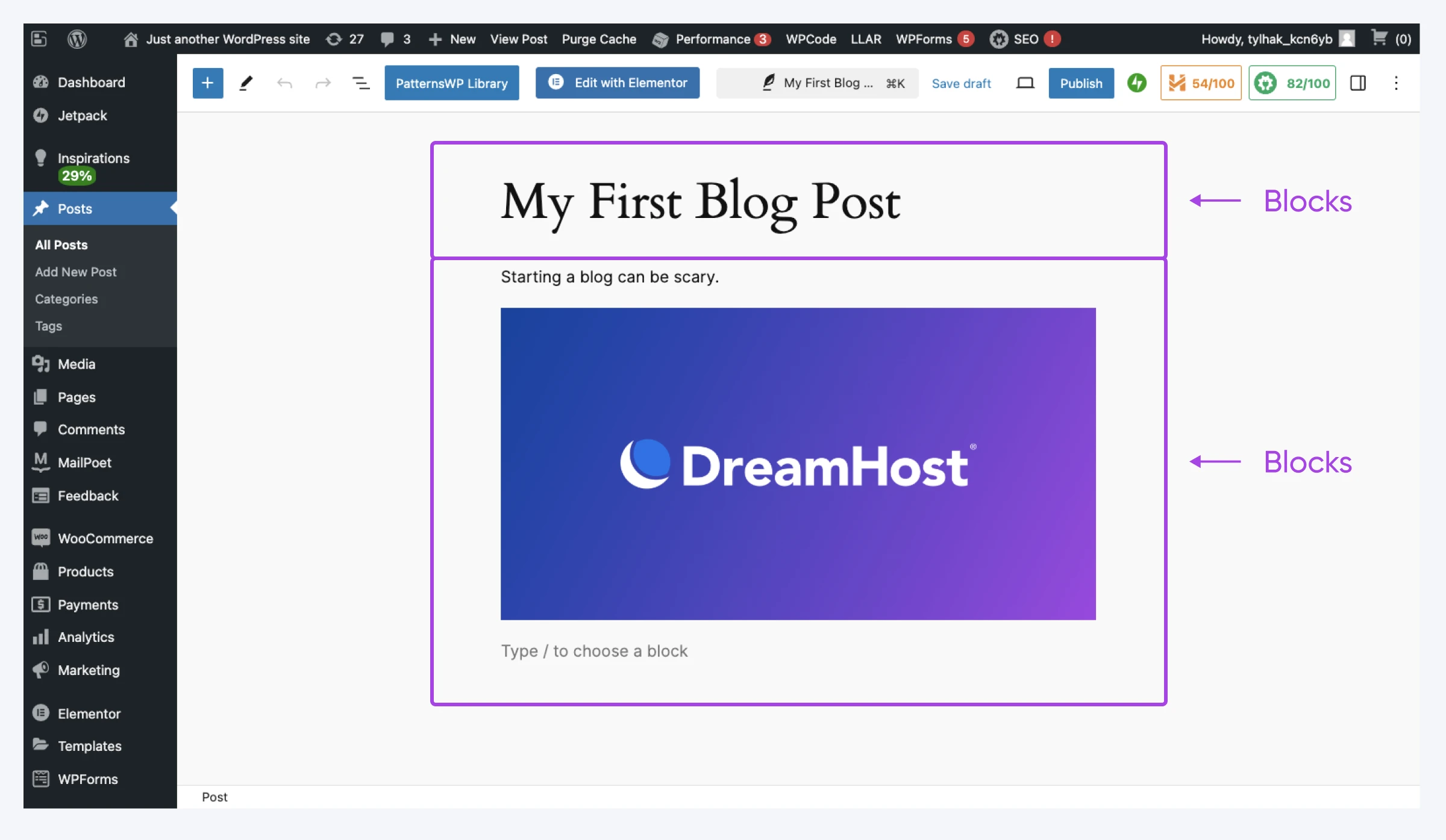
Um ein Blockmuster zu erstellen, beginnen Sie mit der Erstellung eines neuen Beitrags- oder Seitenentwurfs in WordPress.
Ein neuer Entwurf enthält keine vorhandenen Inhalte. Er ist eine leere Leinwand für Ihre blockbasierte Kreativität!
Beginnen Sie mit dem Hinzufügen der Blöcke, die Sie in Ihr Muster aufnehmen möchten: Überschriften und Absätze, Spalten, Bilder und Galerien, Video- und Audiomedien, Trennzeichen und mehr.

Nachdem Sie Ihre Blöcke hinzugefügt haben, müssen Sie sie formatieren. Verwenden Sie die integrierten Farbpaletten und Schriftartenauswahlen.
Schritt 2: Blöcke auswählen und kopieren
Sobald Ihre Blöcke genau so aussehen, müssen Sie das Muster erstellen. Keine Sorge, das ist keine technische Angelegenheit!
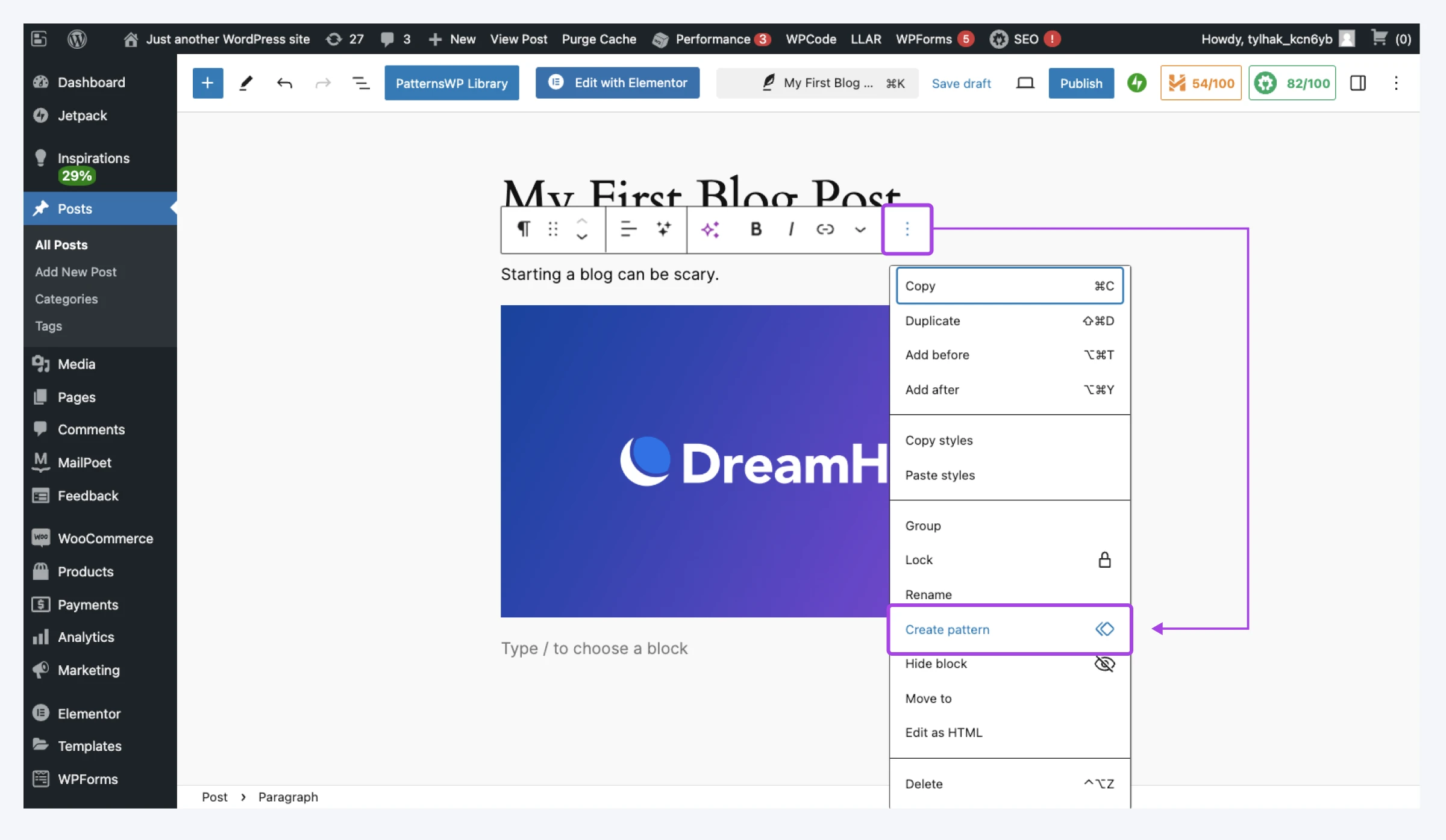
Beginnen Sie damit, alle Blöcke, die Sie in Ihrem Blockmuster haben möchten, manuell auszuwählen. Klicken Sie auf den ersten Block, drücken und halten Sie Alt (Schicht auf dem Mac) und klicken Sie dann auf den letzten Block, der im Muster erscheinen soll.
Klicken Sie zum Abschluss auf die drei vertikalen Punkte oben im Editor und wählen Sie Muster erstellen aus dem Dropdown-Menü.

Profi-Tipp: Wenn Sie nicht alle Blöcke sehen können, die Sie auswählen möchten, öffnen Sie das Dokumentübersicht um die vollständige Liste der Elemente anzuzeigen. Dies ist die Schaltfläche mit den drei versetzten horizontalen Linien in der oberen rechten Ecke des Editors.
Schritt 3: Speichern Sie Ihr Blockmuster
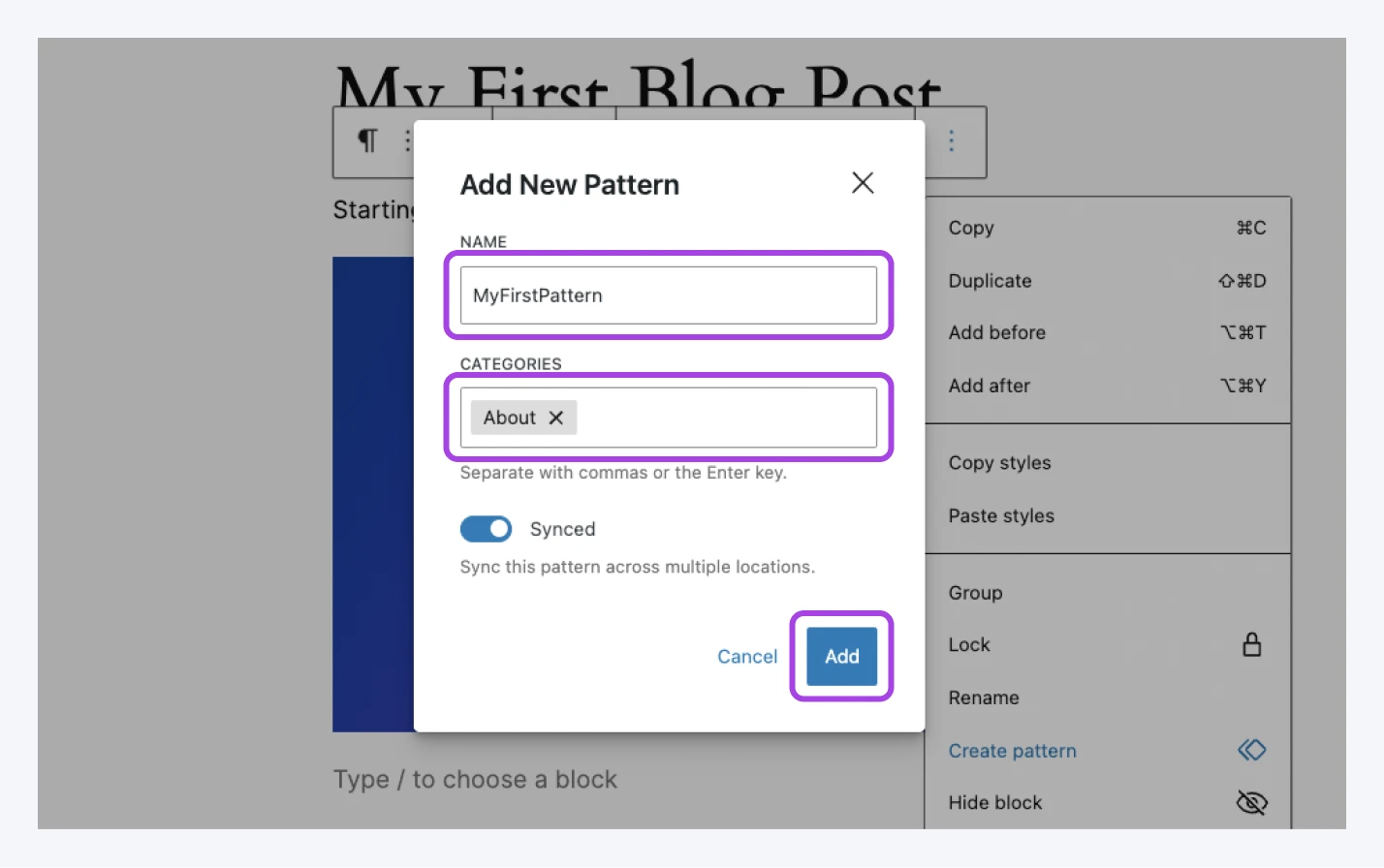
Nachdem Sie Ihr Blockmuster erstellt haben, müssen Sie es nur noch in der WordPress-Musterbibliothek speichern.
Sie sollten ein Popup-Fenster sehen, in dem Sie aufgefordert werden, Ihr Blockmuster zu benennen und eine Kategorie auszuwählen. Musterkategorien helfen Ihnen dabei, Vorlagen zu gruppieren, z. B. alle Muster für eine bestimmte Seite.

Schließlich müssen Sie eine wichtige Entscheidung treffen: Synchronisieren oder nicht synchronisieren (wie Shakespeare wahrscheinlich sagen würde).
Denken Sie daran, dass alle synchronisierten Blockmuster miteinander verknüpft sind. Wenn Sie eines ändern, ändern sich auch alle anderen Kopien. Im Gegensatz dazu sind nicht synchronisierte Blockmuster unabhängig.
Sobald Sie Ihre Entscheidung getroffen haben, klicken Sie auf Erstellen…und fertig!
So erstellen Sie Blockmuster im Site-Editor
Die oben beschriebene Methode ist wahrscheinlich die einfachste Möglichkeit, Blockmuster zu erstellen. Sie können sie aber auch über den WordPress Site Editor erstellen und speichern, wenn Sie ein blockbasiertes Design haben.
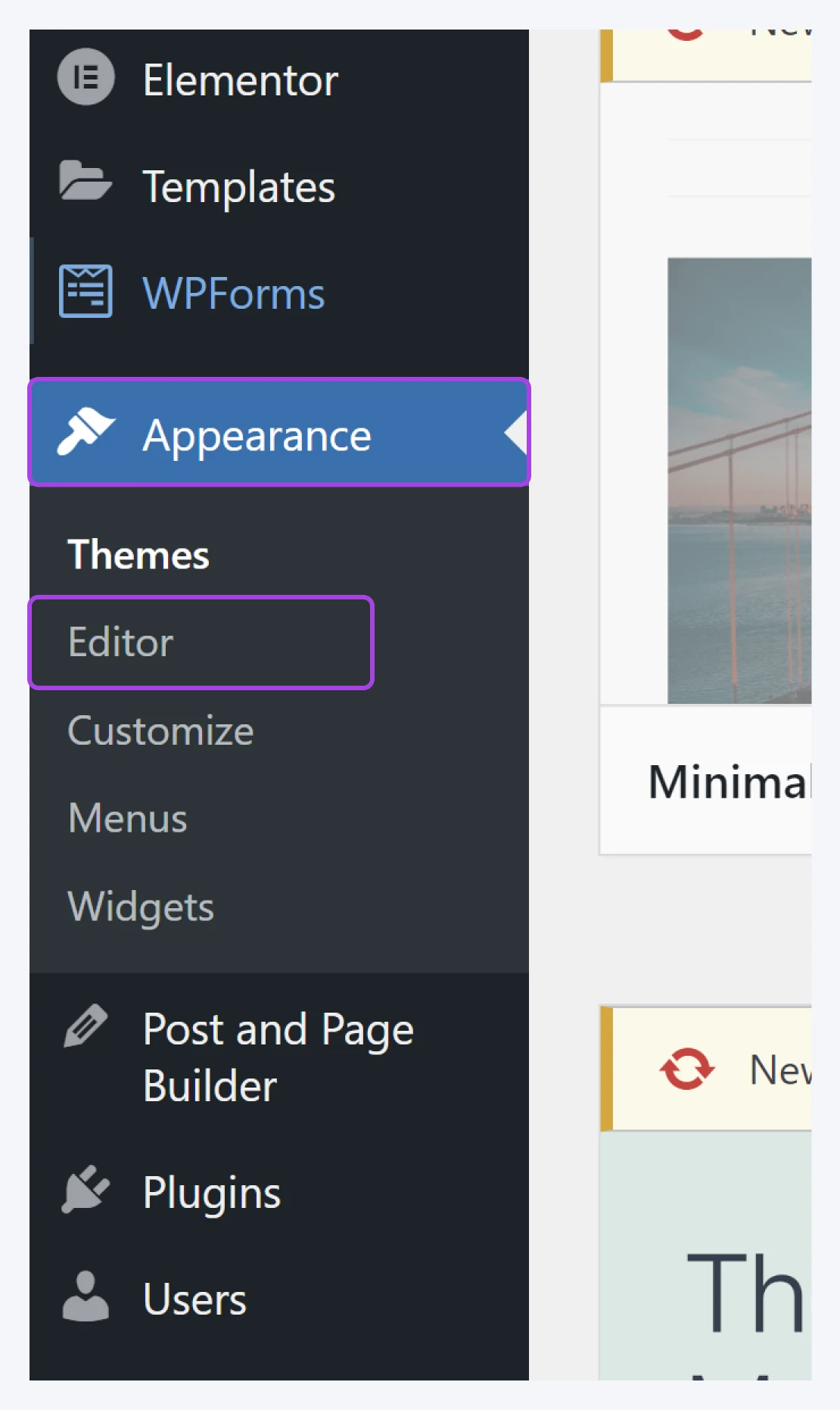
Gehen Sie dazu zu Aussehen > Editor im WordPress-Administrationsbereich.

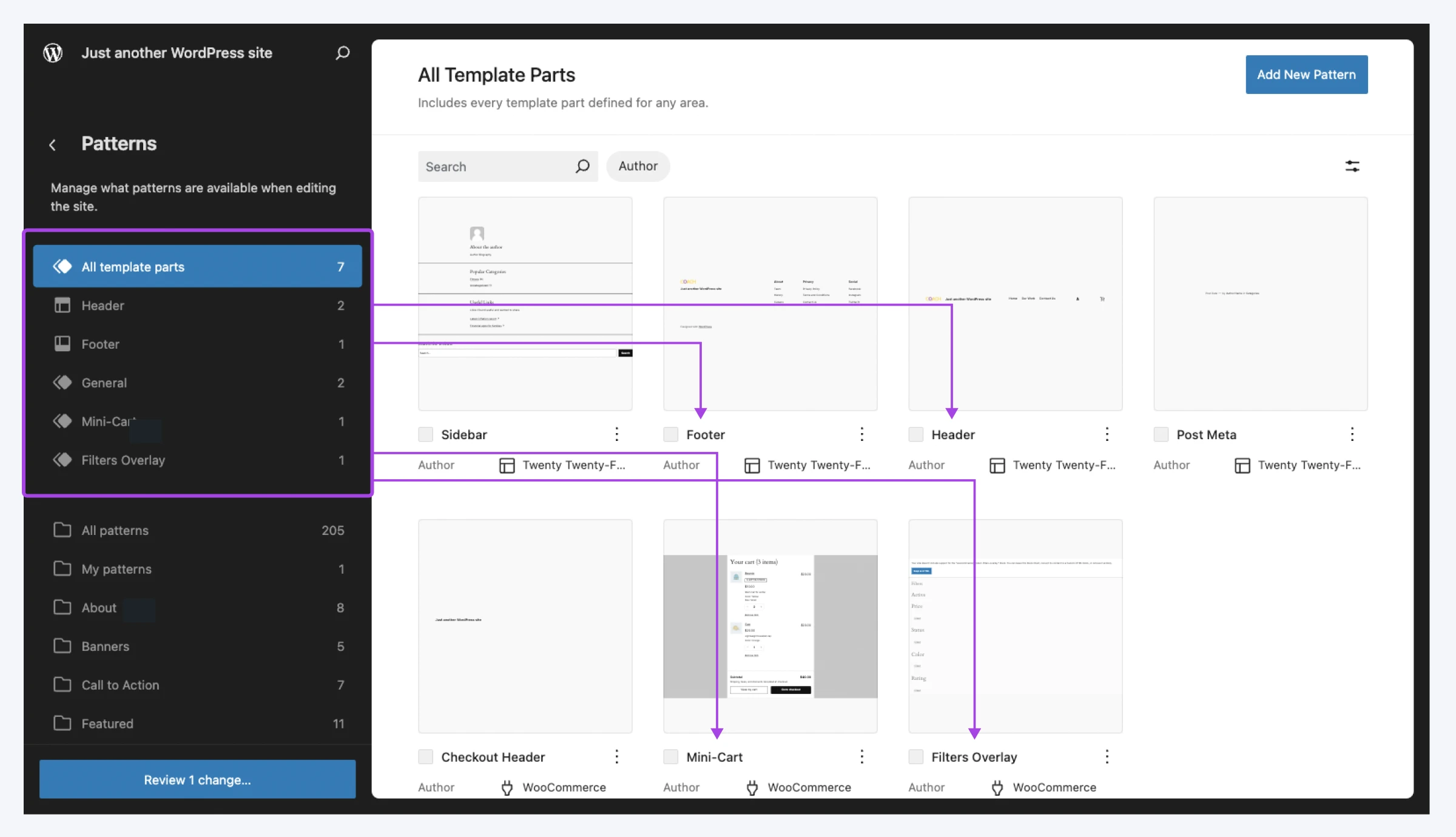
Schauen Sie jetzt nach links. Sehen Sie die Seitenleiste? Klicken Sie auf Musterund Sie sehen alle Muster, die Sie bisher gesammelt haben, übersichtlich in Kategorien organisiert.

Oben rechts sehen Sie das Neues Muster hinzufügen Knopf. Drück den.
Dadurch wird das Popup-Fenster mit Namen und Kategorie geöffnet. Geben Sie die Details ein und klicken Sie auf Erstellen.
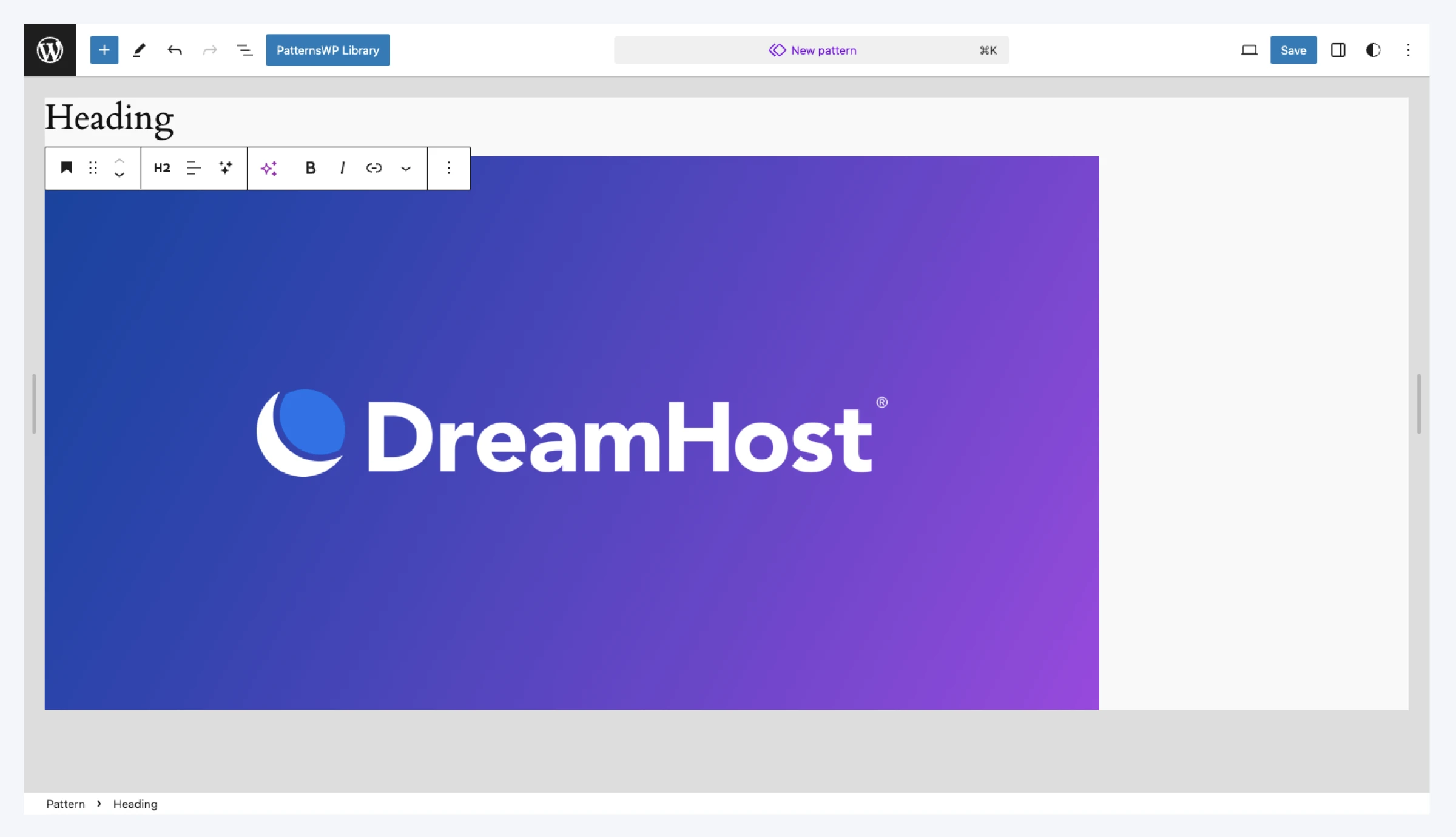
WordPress öffnet dann einen leeren Editor.

Wählen und konfigurieren Sie einfach die Blöcke, die Sie in Ihrem Blockmuster haben möchten, und drücken Sie Speichern in der oberen rechten Ecke, um den Vorgang abzuschließen.
Stöbern im Musterverzeichnis
Wenn Ihnen das Entwerfen eigener Muster nach harter Arbeit klingt, haben wir gute Neuigkeiten für Sie.
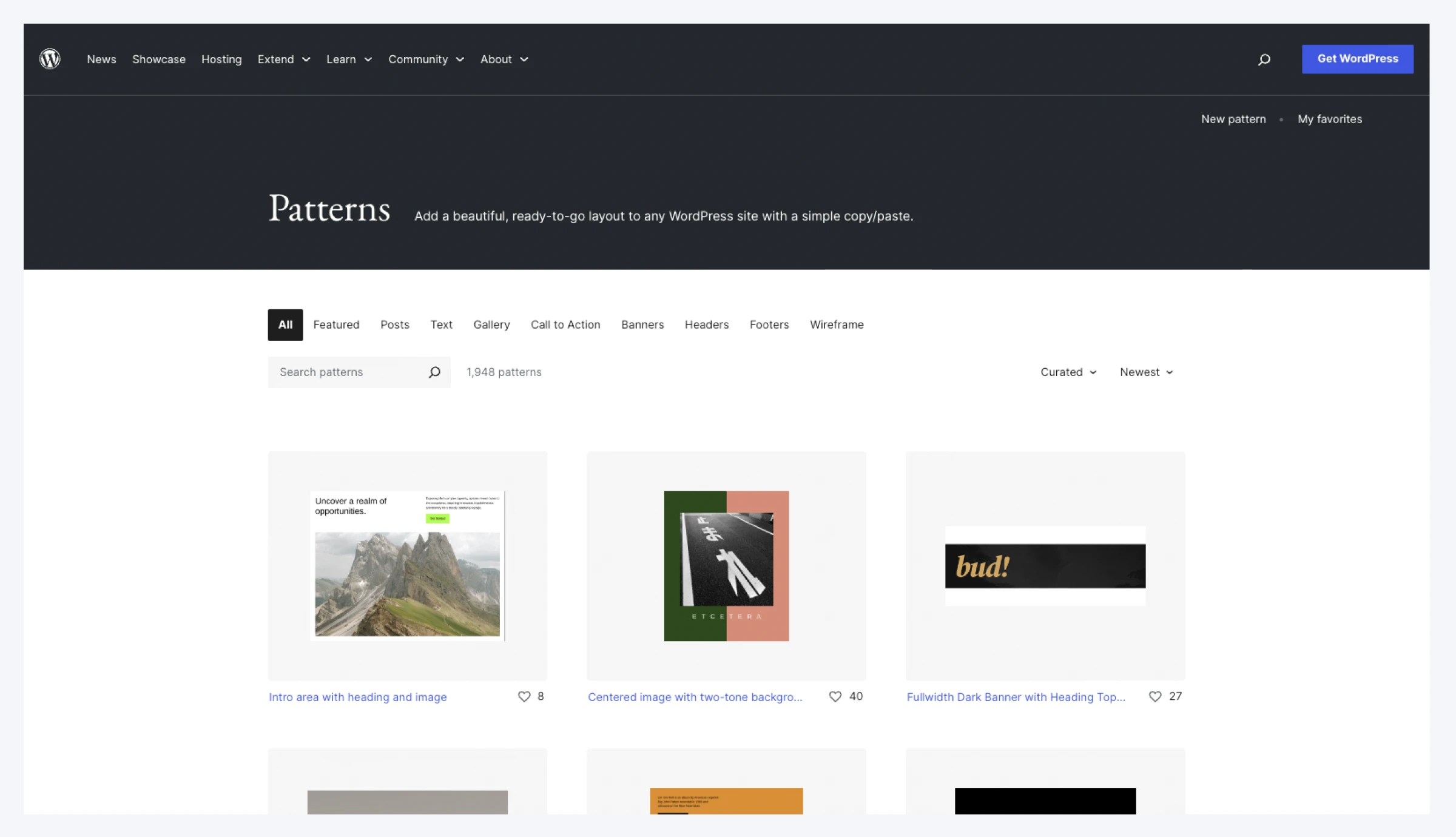
Wie bei den Designs gibt es bei WordPress ein Verzeichnis, in dem Benutzer Blockmuster austauschen.

Zum Zeitpunkt des Schreibens dieses Artikels stehen etwa 2.000 dieser Muster zur Auswahl und sie sind alle völlig kostenlos.
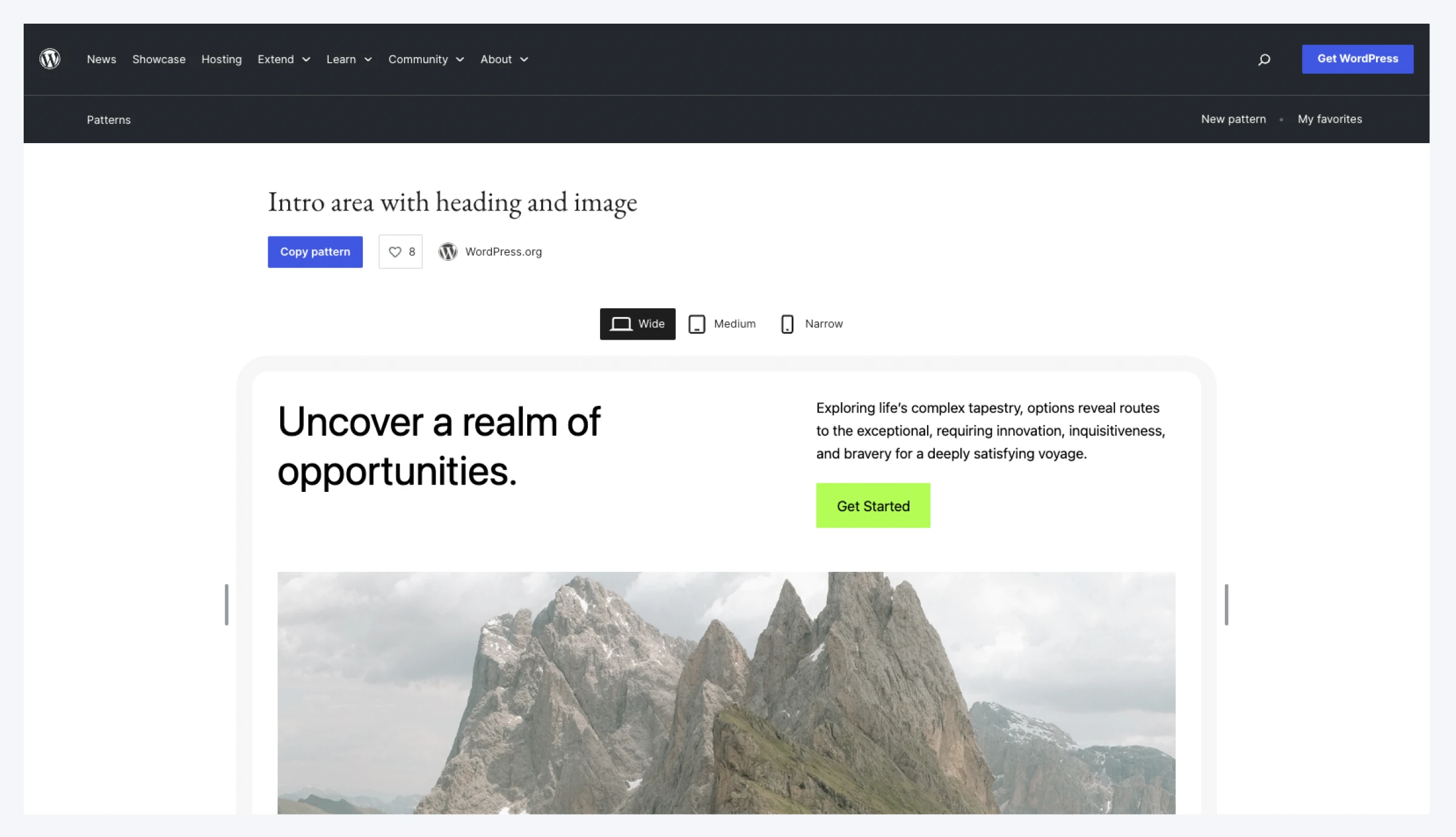
Um diese Designs zu erhalten, gehen Sie zum Musterverzeichnis (verfügbar auf WordPress.org und .com) und suchen Sie sich etwas aus, das Ihnen gefällt. Tippen Sie auf ein Design und klicken Sie dann auf Kopie. Dadurch wird der gesamte Quellcode des Blockmusters in Ihre Zwischenablage übertragen.

Kehren Sie dann zu dem Beitrag oder der Seite zurück, an der Sie arbeiten, und fügen Sie den Code ein. Und voilà! Sie haben ein glänzendes neues Muster.
Profi-Tipp: Bilder, die in Blockmustern anderer Designer enthalten sind, werden normalerweise aus externen Quellen referenziert. Es ist immer möglich, dass diese Links nicht funktionieren. Daher ist es normalerweise besser, eigene Bilder (oder solche, für die Sie eine Lizenz besitzen) zu verwenden.
Fügen Sie Blockmuster aus Ihrer Bibliothek hinzu
Wenn Sie einige Muster erstellt und gespeichert haben, fragen Sie sich möglicherweise, wie Sie sie verwenden können.
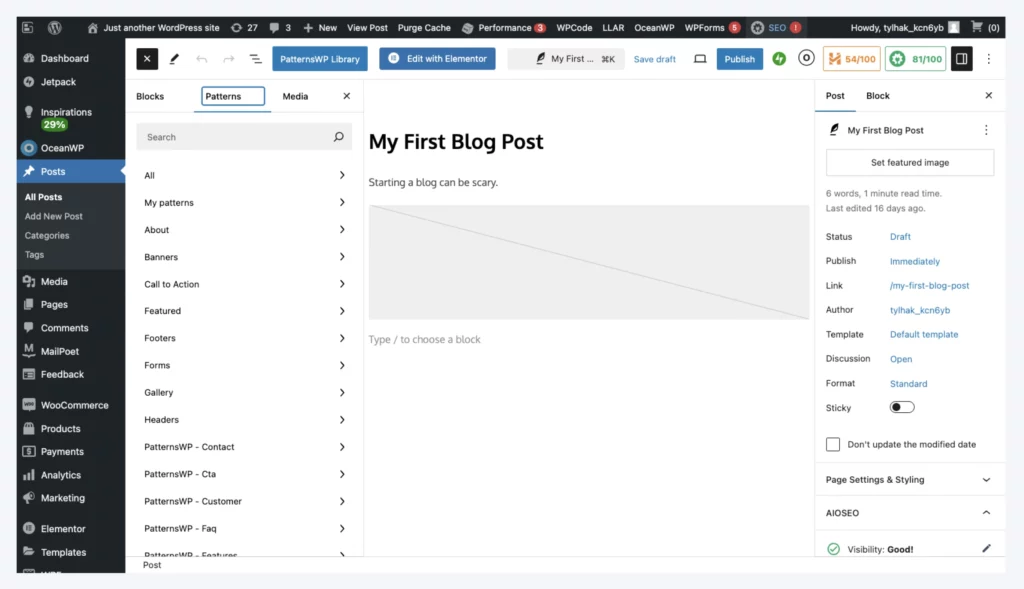
Öffnen Sie zunächst einen Beitragsentwurf oder eine Seite und tippen Sie auf das in der oberen linken Ecke, um den Blockeinfüger zu öffnen.
Zunächst werden Ihnen einige Blöcke angeboten. Klicken Sie auf das Muster Registerkarte oben in diesem Bereich.

Hier können Sie alle Ihre gespeicherten Blockmuster ansehen oder sie nach Kategorie durchsuchen. Wenn Sie das richtige gefunden haben, klicken Sie auf das Vorschaubild, um es Ihrem Entwurf hinzuzufügen.
Denken Sie daran, dass Blockmuster nur Vorlagen sind. Sie können den Inhalt also ändern, nachdem Sie ein gespeichertes Muster eingefügt haben.
Profi-Tipp: Bestimmte Plugins (wie Seitenersteller) fügen Ihrer Liste zusätzliche vorgefertigte Muster hinzu. Spectra und JetBrains sind zwei davon, die bei Aktivierung eine ganze Flotte von Mustern hinzufügen.
So verwalten Sie Ihre Blockmuster
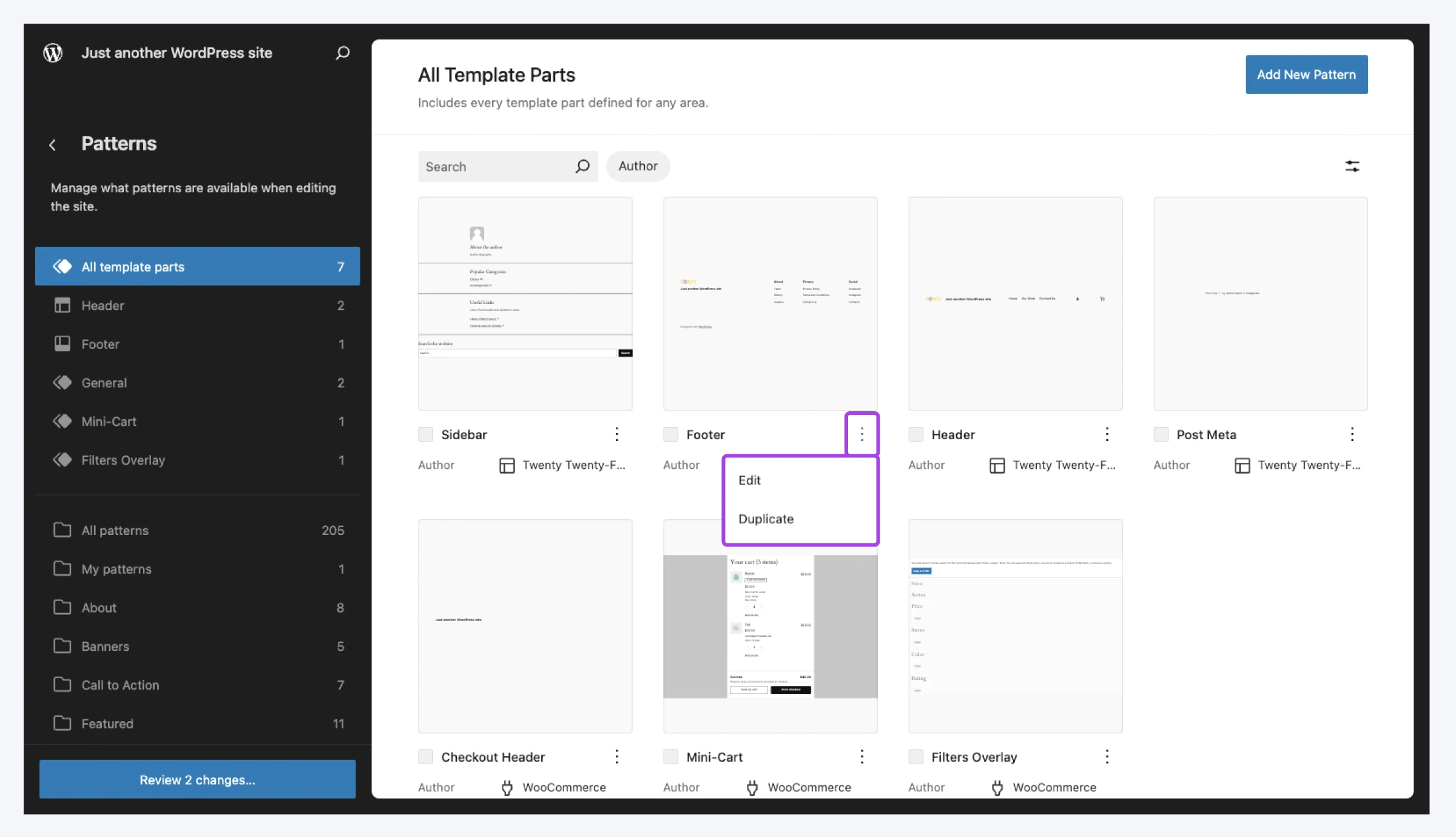
Wenn Sie ein Blockthema verwenden, können Sie die von Ihnen erstellten Muster über den Site-Editor verwalten. Das entsprechende Menü finden Sie unter Aussehen > Editor > Muster.
Tippen Sie im Hauptbereich rechts auf die drei Punkte neben einem gespeicherten Muster, um es zu bearbeiten oder zu löschen.

Wenn Sie ein klassisches WordPress-Theme verwenden, das die vollständige Site-Bearbeitung nicht vollständig unterstützt, navigieren Sie zu Aussehen > Muster um eine klassische Liste Ihrer gespeicherten Muster anzuzeigen. Hier können Sie sie bearbeiten, exportieren oder löschen.
Brauchen Sie Hilfe?
Wie Sie sehen, sind Blockmuster nicht besonders technisch. Sie sind eigentlich ziemlich einfach zu verwenden.
Allerdings ist noch etwas Designarbeit erforderlich. Wenn Sie sich in diesem Bereich nicht sicher sind, können wir Ihnen helfen.
Unser erfahrenes Designteam kann die Site Ihrer Träume von Grund auf neu erstellen, sodass Sie keinen Finger rühren müssen.
Und mit unserem verwalteten WordPress-Hosting-Service ist das Einrichten und Verwalten einer ansprechenden Website einfacher als je zuvor. Es ist superschnell und absolut zuverlässig.
Melden Sie sich noch heute an, um es selbst auszuprobieren!

WordPress-Hosting
Unschlagbares WordPress-Hosting
Zuverlässige, blitzschnelle Hosting-Lösungen, speziell für WordPress optimiert.
Mehr anzeigen
Diese Seite enthält Affiliate-Links. Das bedeutet, dass wir eine Provision verdienen können, wenn Sie über unseren Link Dienste kaufen, ohne dass für Sie zusätzliche Kosten entstehen.









