Ihr kompletter Bootstrap-Primer

Nehmen wir an, Sie müssen ein Analyse-Dashboard für Ihr Unternehmen erstellen.
Sie benötigen eine Lösung, die professionell aussieht und auf verschiedenen Geräten gut funktioniert, aber Sie haben nicht viel Zeit, alles von Grund auf neu zu entwerfen.
Hier kommt ein Framework wie Bootstrap ins Spiel. Es verschafft Ihnen einen Vorsprung beim Aufbau responsiver Websites. Anstatt auf eine leere Seite zu starren, beginnen Sie mit einem Raster und vorgefertigten Komponenten. Es ist, als hätte man einen Haufen Legos. Sie müssen sie noch zusammensetzen, aber der schwierige Teil, alle Einzelteile herzustellen, ist bereits erledigt.
Wenn Bootstrap gut zu Ihrem Projekt passt, ist dieser Leitfaden genau das Richtige für Sie. Wir führen Sie durch alles, was Sie wissen müssen, um mit der Erstellung von Websites mit Bootstrap zu beginnen.
Lass uns anfangen!
- Was ist Bootstrap?
- Was macht Bootstrap anders?
- Erste Schritte mit Bootstrap
- Das Bootstrap-Grid-System
- Bootstrap-Komponenten
- Erstellen eines einfachen Analytics-Dashboards mit Bootstrap
- Ein Toolkit für Responsive Webdesign
Was ist Bootstrap?
Bootstrap ist ein kostenloses Open-Source-CSS-Framework, das eine Sammlung vorgefertigter Komponenten, Stile und Tools zum Erstellen reaktionsfähiger und konsistenter Webdesigns bereitstellt. Es wurde 2011 von den Twitter-Ingenieuren Mark Otto und Jacob Thornton entwickelt und hat sich seitdem zu einem der beliebtesten Frameworks für Webentwickler weltweit entwickelt.
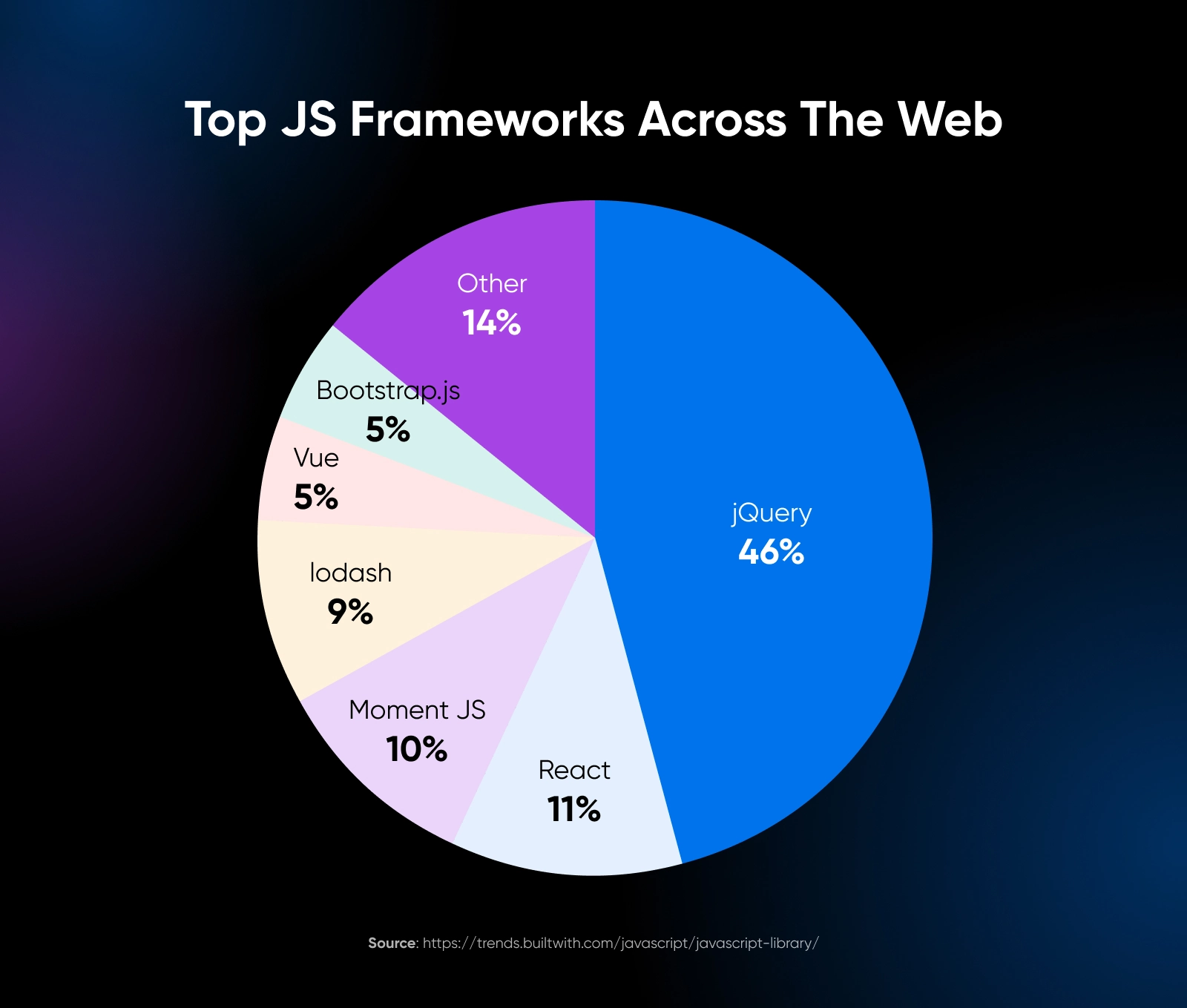
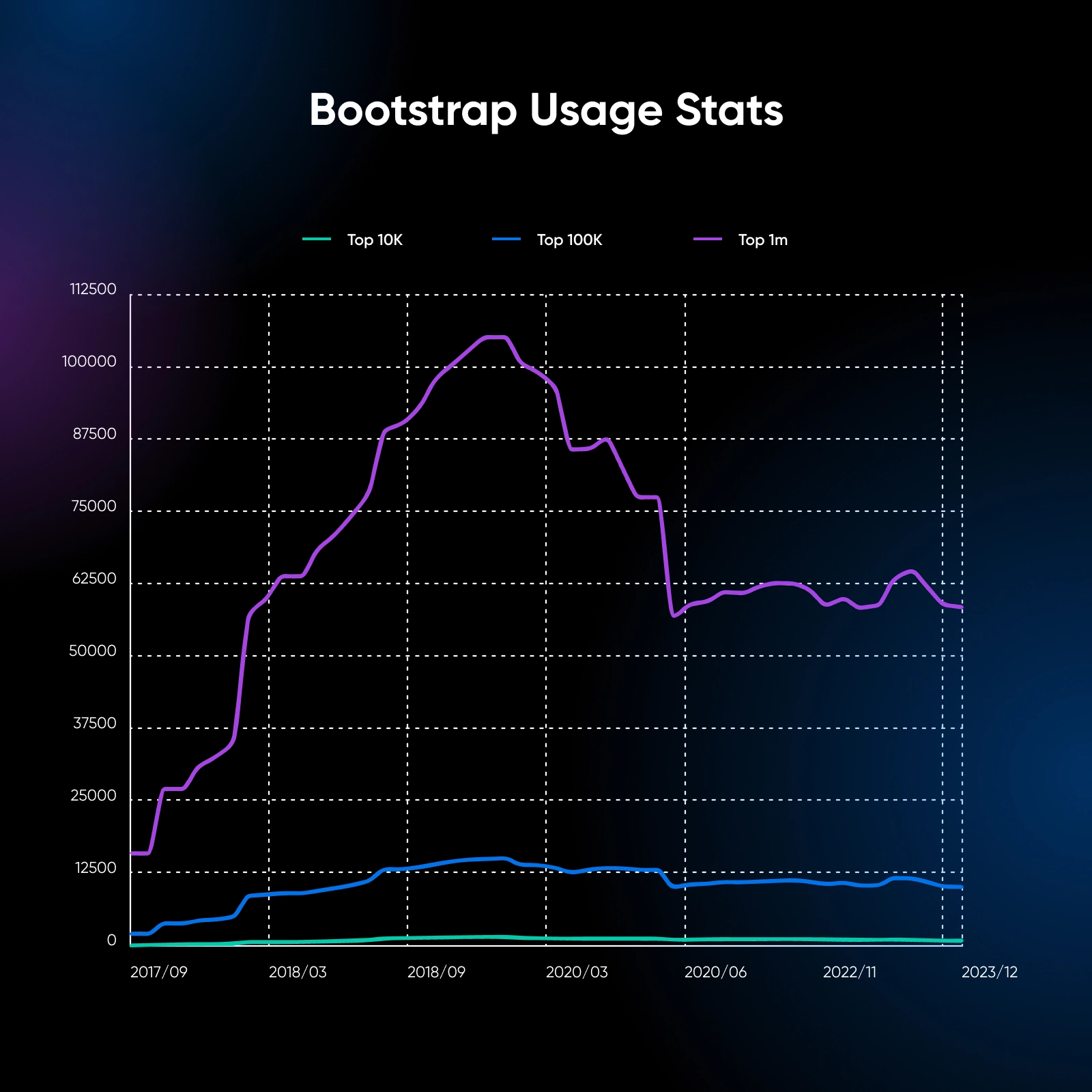
Bootstrap ist derzeit das sechstbeliebteste Framework unter den Top-Million-Sites in der Kategorie JavaScript-Bibliotheken.

Während jQuery und React in den letzten Jahren viel Aufmerksamkeit erregt haben, verwenden weltweit immer noch über 1,2 Millionen Websites Bootstrap.

Dieses Framework ist „Mobile-First“, das heißt, es priorisiert das Layout und die Gestaltung für kleinere Bildschirme und verbessert das Design für größere Bildschirme schrittweise. Aufgrund dieses Ansatzes reagieren alle mit Bootstrap erstellten Websites standardmäßig auf alle Bildschirmgrößen.
Was macht Bootstrap anders?
Bootstrap hebt sich in einigen wichtigen Punkten von anderen CSS-Frameworks ab.
Seine vorgefertigten Komponenten wie Navigationsleisten, Schaltflächen, Formulare und Karten sparen Entwicklern viel Zeit. Das reaktionsfähige Rastersystem von Bootstrap macht es einfach, Layouts zu erstellen, die auf verschiedenen Bildschirmgrößen gut aussehen, von großen Desktop-Monitoren bis hin zu kleinen Telefonbildschirmen.
Jede Komponente von Bootstrap ist anpassbar, sodass Sie Farben und Größen ändern können, um sie an Ihr spezifisches Design anzupassen. Dieser Ansatz bietet mehrere Vorteile:
- Schnelle Entwicklung: Mit einer breiten Palette vorgefertigter Komponenten und Dienstprogrammklassen können Entwickler schnell Prototypen erstellen und Webseiten erstellen, ohne übermäßig viel Zeit mit benutzerdefiniertem CSS zu verbringen.
- Konsequentes Design: Bootstrap erzwingt projektübergreifend eine einheitliche Designsprache und sorgt so für ein einheitliches und professionelles Erscheinungsbild.
- Standardmäßig reaktionsfähig: Die Komponenten und das Rastersystem von Bootstrap sind reaktionsfähig und passen sich an unterschiedliche Bildschirmgrößen und Geräte an, ohne dass umfangreiche benutzerdefinierte Medienabfragen erforderlich sind.
- Cross-Browser-Kompatibilität: Bootstrap kümmert sich um browserübergreifende Kompatibilitätsprobleme, sodass sich Entwickler auf die Entwicklung von Funktionen konzentrieren können, anstatt sich über Browser-Inkonsistenzen Gedanken zu machen.
Allerdings ist Bootstrap, wie jedes Framework, keine Einheitslösung, die für alle passt.
Mit Bootstrap erstellte Websites sehen mit unterschiedlichen Layouts ähnlich aus, einfach weil die UI-Elemente wiederverwendet werden. Das Framework enthält außerdem eine Menge CSS und JavaScript, die Sie möglicherweise nicht verwenden, was Ihre Website verlangsamen kann, wenn Sie nicht vorsichtig sind. Es gibt auch eine Lernkurve bei der Übernahme der Klassen im Framework.
Trotz dieser potenziellen Nachteile ist Bootstrap immer noch ein leistungsstarkes und beliebtes Tool für die Webentwicklung, insbesondere wenn Sie schnell beginnen möchten. Werfen wir einen Blick darauf, wie das geht.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
Erste Schritte mit Bootstrap
Bevor wir über die Grundlagen sprechen, finden Sie hier drei Möglichkeiten, das Framework zu importieren:
- Laden Sie die kompilierten CSS- und JavaScript-Dateien von der offiziellen Bootstrap-Website herunter und verlinken Sie sie in Ihrer HTML-Datei.
- Verwenden Sie ein Content Delivery Network (CDN), um Bootstrap von einem Remote-Server zu laden.
- Installieren Sie Bootstrap über einen Paketmanager wie npm, wenn Sie ein Build-Tool verwenden.
Der Einfachheit halber verwenden wir die CDN-Methode. Fügen Sie die folgenden Zeilen innerhalb von hinzu