Die besten 404-Seiten: 40 Beispiele, die Sie sehen müssen

Wenn Sie eine Website entwickeln oder bei deren Verwaltung mithelfen, sollten Sie darauf vorbereitet sein, wenn etwas schief geht.
Links gehen kaputt, Seiten werden verschoben und Benutzer landen an einer unerwarteten Stelle auf Ihrer Website.
Dies kann eine große Störung für die Nutzer Ihrer Website verursachen und möglicherweise dazu führen, dass sie Ihre Website verlassen, um woanders nach dem Gesuchten zu suchen.
Es besteht auch die Möglichkeit, dass es Auswirkungen auf Ihr Suchranking hat, wenn Personen über eingehende Links auf defekte Seiten gelangen.
Hier kommt die 404-Seite ins Spiel – sie dient als höfliche Anerkennung dafür, dass die Dinge nicht dort sind, wo sie sein sollten, und bringt die Benutzer wieder auf den richtigen Weg innerhalb Ihrer Website.
In einer 404-Seite kann viel verborgener Wert stecken, der mehr bewirkt, als nur darauf hinzuweisen, dass etwas fehlt, und eine Fehlermeldung in etwas Zweckmäßiges und Nützliches umwandelt.
Aus diesem Grund haben wir eine Liste großartiger Beispiele zusammengestellt, die das Potenzial einer 404-Seite verdeutlichen, das Benutzererlebnis zu verbessern, anstatt es zu beeinträchtigen.
Was ist eine 404-Seite?
Eine 404-Seite ist eine Zielseite, die den Besuchern Ihrer Website mitteilt, dass die von ihnen angeforderte Seite nicht verfügbar ist oder in manchen Fällen nicht existiert.
Anstatt dem Benutzer also eine leere Seite anzuzeigen, wird stattdessen eine 404-Seite angezeigt, um zu erklären, was passiert ist.
Im Idealfall würden Benutzer nie auf fehlenden Seiten landen – aber die Realität ist, dass alte Links durch das Raster fallen oder auf anderen Websites weiterhin existieren können, selbst bei solchen mit gut gepflegten Websites.
Dies kann möglicherweise zu einer schlechten Benutzererfahrung auf Ihrer Website führen, da diese Benutzer möglicherweise Ihre Website verlassen, um woanders nach dem zu suchen, was sie suchen.
Dies kann sich wiederum negativ auf den Traffic und das Ranking Ihrer Website auswirken, wenn es nicht richtig gehandhabt wird.
Wann könnten Benutzer auf 404-Seiten landen?
Es gibt eine Reihe von Gründen, warum einem Benutzer eine 404-Seite angezeigt werden könnte:
- Der Server ist abgestürzt.
- Eine Seite wurde verschoben und nicht über eine 301-Weiterleitung umgeleitet.
- Die Seite existierte nie.
- Der Benutzer hat die URL falsch eingegeben.
- Die URL ist defekt.
Dies kann alles auf einen defekten internen Link innerhalb Ihrer Website zurückzuführen sein oder darauf, dass ein Benutzer von einer anderen Stelle im Internet auf eine Seite Ihrer Website weitergeleitet wird.
Da es eine Vielzahl von Gründen gibt, warum einem Benutzer eine 404-Seite angezeigt werden kann, ist es am besten, eine starke 404-Seite zu haben, die die möglichen negativen Auswirkungen, die sie auf ihn haben könnte, minimiert.
Wie ist eine 404-Seite eine Markenchance?
Eine 404-Seite ist immer noch Teil der Erfahrung eines Benutzers auf Ihrer Website und unterliegt vollständig Ihrer Kontrolle, auch wenn die Reise eine unbekannte Wendung genommen hat.
Das bedeutet, dass der Inhalt Ihrer 404-Seite nach Ihren Wünschen gestaltet werden kann und ein wichtiger Bestandteil Ihrer Website ist, genau wie jede andere Seite, die Sie zur Darstellung Ihrer Marke gestalten müssen.
Wenn Benutzer das Gefühl haben, dass ihr Fehltritt auf Ihrer Website nicht bestraft oder ignoriert wurde, sondern vielmehr auf ein vorhersehbares Problem zurückzuführen ist, können Sie dazu beitragen, ihre Aufmerksamkeit auf sich zu ziehen und sie auf der Website zu halten.
Indem Sie eine 404-Seite als weitere Gelegenheit für Website-Besucher nutzen, die Persönlichkeit Ihrer Marke zu erleben, können Sie ihnen Ihr Unternehmen sogar näher bringen und ein potenziell negatives Erlebnis in ein positives verwandeln.
Was macht eine großartige 404-Seite aus?
Die besten 404-Seiten sind diejenigen, die sich authentisch anfühlen und den Nutzern eine angemessene Reaktion vermitteln, die ihnen das Gefühl gibt, dass sie über einen ungeplanten Abschied von Ihrer Sitemap nachdenken.
Noch besser ist, dass die 404-Seite alternative Seitenoptionen bieten kann, um diese Benutzer an eine andere Stelle innerhalb einer Website zu führen, was ihnen helfen könnte, das zu finden, was sie brauchen.
Wenn Sie den Tonfall Ihrer Marke voll ausnutzen, kann die Fehlermeldung viel freundlicher und sympathischer werden, was die Unannehmlichkeiten fehlender Informationen ausgleichen kann.
Es könnte sogar auf unerwartete Weise reizvoll sein, beispielsweise mit interessanten Bildern oder Markeninhalten, die sich wie besondere Easter Egg-Inhalte auf Ihrer Website anfühlen können.
40 der besten 404-Seitenbeispiele
1. Staunen
” alt=”Marvel 404-Seite” width=”2880″ height=”1640″ sizes=”(max-width: 2880px) 100vw, 2880px” srcset=”https://behmaster.com/wp-content/uploads/2024/03/localimages/1-65cb75c07f686-sej.png 2880w, https://behmaster.com/wp-content/uploads/2024/03/localimages/1-65cb75c07f686-sej-480×273.png 480w, https://behmaster.com/wp-content/uploads/2024/03/localimages/1-65cb75c07f686-sej-680×387.png 680w, https://behmaster.com/wp-content/uploads/2024/03/localimages/1-65cb75c07f686-sej-768×437.png 768w, https://behmaster.com/wp-content/uploads/2024/03/localimages/1-65cb75c07f686-sej-1024×583.png 1024w, https://behmaster.com/wp-content/uploads/2024/03/localimages/1-65cb75c07f686-sej-1600×911.png 1600w” src=”https://behmaster.com/wp-content/uploads/2024/03/localimages/1-65cb75c07f686-sej.png”>
” alt=”Marvel 404-Seite” width=”2880″ height=”1639″ sizes=”(max-width: 2880px) 100vw, 2880px” srcset=”https://www.searchenginejournal.com/wp-content/uploads/2024/02/2-65cb75d60a707-sej.png 2880w, https://behmaster.com/wp-content/uploads/2024/03/localimages/2-65cb75d60a707-sej-480×273.png 480w, https://behmaster.com/wp-content/uploads/2024/03/localimages/2-65cb75d60a707-sej-680×387.png 680w, https://behmaster.com/wp-content/uploads/2024/03/localimages/2-65cb75d60a707-sej-768×437.png 768w, https://behmaster.com/wp-content/uploads/2024/03/localimages/2-65cb75d60a707-sej-1024×583.png 1024w, https://behmaster.com/wp-content/uploads/2024/03/localimages/2-65cb75d60a707-sej-1600×911.png 1600w” src=”https://www.searchenginejournal.com/wp-content/uploads/2024/02/2-65cb75d60a707-sej.png”>
Marvel nutzt seine umfangreiche Liste an Comicfiguren und die Popularität des Marvel Cinematic Universe (MCU), um einzigartige und unterhaltsame 404-Seiten für seine Website zu erstellen.
Die unterstützende Zeile unter der Hauptfehlermeldung 404 fügt einen relevanten Charakter- oder Handlungsstrang rund um verlorene, nicht verfügbare oder gestohlene Gegenstände ein, was der Seite viel Charakter verleiht.
In Verbindung mit einem relevanten Bild verwandelt es eine fehlende Charakterbiografie oder Comic-Auflistung in einen Fehler, der weniger frustrierend und mehr Spaß macht.
2. Bereit zum Überleben
Das Einbeziehen populärer kultureller Referenzen kann eine weitere Möglichkeit sein, Ihre 404-Nachricht „Seite nicht gefunden“ interessanter zu gestalten, wie es diese Survival-Site mit einer ikonischen Szene aus The Matrix getan hat.
Dies bezieht sich auf die von Morpheus im Film angebotene Wahl zwischen einer roten und einer blauen Pille und liefert Neo die Antworten, die er sucht.
Ready to Go Survival spielt jedoch mit dieser Wahl, da beide Optionen auf die Startseite verweisen – sodass Benutzer ihre Reise erneut beginnen und von dort aus neue Entscheidungen treffen können.
Dadurch wird die Fehlermeldung als eine Option neu formuliert und bietet einen Weg nach vorne, anstatt eine Sackgassenseite zu sein, auf der Benutzer stecken bleiben könnten.
3. Kualo
Der langjährige Webhosting-Anbieter Kualo hat seine 404-Fehlerseite zu einer Gelegenheit für Benutzer gemacht, in ein bisschen interaktive Nostalgie einzutauchen.
Benutzern, die auf einen defekten Link stoßen, wird mitgeteilt, dass Space Invaders die Ursache seien, und jetzt haben Sie die Gelegenheit, sich zu rächen.
Auch wenn dies den Benutzern möglicherweise nicht die Informationen liefert, die sie gesucht haben, werden die Benutzer durch den direkten Einstieg in ein praktisches Spielerlebnis mit einem unerwarteten Moment der Freude beschäftigt.
Dadurch entsteht eher eine Geschichte darüber, warum Website-Besucher eine 404-Nachricht sehen, was eher zur Persönlichkeit der Marke passt.
Außerdem besteht immer noch die Möglichkeit, die User Journey dort fortzusetzen, wo sie sie verlassen hat, nachdem sie ihren Spaß hatten.
4. Steve Lambert
Angesichts der unerwarteten Natur einer 404-Seite ist dies eine großartige Gelegenheit, einen unvergesslichen Moment auf Ihrer Website zu schaffen.
Steve Lambert hat auf seiner persönlichen Website eine einzigartige Herangehensweise an dieses Thema mit seinem kühnen Titel „Die umständlichste 404-Not-Found-Seite im Internet“, in dem er ein erschreckendes Video zeigt, in dem er schreckliche Witze macht.
Während dies für die meisten Websites eine übliche Funktion wäre, passt es zu Lamberts experimenteller Kunst und trägt dazu bei, seine persönliche Marke weiter auszubauen.
Durch die vollständige Verkörperung seiner ausgefallenen Marke, selbst auf seiner 404-Seite, wirken seine Hinweise, dass der Benutzer einen Fehler gemacht hat, als er auf seiner 404-Seite gelandet ist, eher ironisch und Teil des Erlebnisses als eine anklagende Bemerkung.
5. Mailchimp
Als E-Mail-Marketing-Plattform liegt der Schwerpunkt von Mailchimp auf der Automatisierung und der Erleichterung des Lebens für Marketingprofis.
Daher ist die 404-Fehlerseite natürlich auf die Marke und die Botschaft abgestimmt, um die Sache einfach zu halten. Es übernimmt die Verantwortung für die fehlende Seite und schlägt dann vor, zur Startseite zurückzukehren, um einen besseren Ort zu finden.
Den eigentlichen Ton gibt jedoch das handgezeichnete Kunstwerk an, mit einem verwirrten Cartoon-Esel, der ins Leere späht – als suche er nach der fehlenden Seite –, um die Botschaft der Seite zu untermauern.
Die Kombination der beiden fängt Mailchimps charakteristische Verwendung von verspielten Grafiken und schüchternem Humor ein, um Schlichtheit mit Persönlichkeit zu verbinden, was die Benutzer hoffentlich davon überzeugt, auf die prominente Schaltfläche „Mailchimp Home“ zu klicken und ihre Reise fortzusetzen.
6. Linke Logik
Der Designer Remy Sharp und das Team von Left Logic erweitern die kreativen Grenzen dessen, was mit JavaScript möglich ist, und ihre 404-Seite funktioniert auf eine Weise, die den Benutzer etwas anders anspricht.
Website-Besucher, die schließlich zur Fehlerseite navigieren, werden mit einer leeren Pixel-Art-Leinwand konfrontiert, auf der sie ein wenig Kreativität zeigen und ihre eigenen Meisterwerke zeichnen können. Auf der rechten Seite werden zur Inspiration Einsendungen anderer Benutzer angezeigt.
Diese Galerie mit Kunstwerken anderer Benutzer ist eine verdeckte Möglichkeit, zu zeigen, dass der Benutzer auf seiner 404-Reise nicht allein ist, und regt auf subtile Weise dazu an, sich mit der Übung zu beschäftigen, bevor er zur Homepage der Website zurückkehrt.
7. Magn
Wenn Sie auf der 404-Seite von Magnt landen, werden Sie mit ein wenig visuellem Humor in klarem Design verwöhnt.
Anstatt einfach den Fehler anzugeben, hat die Marke ein Venn-Diagramm erstellt, das die beiden Hauptgründe abdeckt, warum der Benutzer hier gelandet ist – Benutzerfehler oder ein Website-Problem.
In jedem Fall würde beides dazu führen, dass diese fettgedruckte 404-Fehlermeldung angezeigt wird.
Diese unbeschwerte Herangehensweise an eine 404-Seite verleiht dem Versuch, in eine Sackgasse zu geraten, eine menschlichere Note, mildert die Frustration und legt die Verantwortlichkeit offen.
Mit dem Back nach Hause Durch die prominente Platzierung der Schaltfläche im Design bietet die Seite einen kurzen Witz, bevor sie die Benutzer dazu ermutigt, zum Anfang ihrer Reise zurückzukehren.
8. Lego
Als eine der kreativsten Haushaltsmarken hält Lego es mit seiner 404-Seite locker und spielt mit dem leichten Schock, irgendwo auf der Website unbekannt zu landen.
Die Kopie verwendet eine familienfreundlichere Sprache mit „Oh Bricks!“ statt anderer Wahlschimpfwörter und schließt mit der augenzwinkernden Erwähnung, dass sie nach dem Schock, auf der 404-Seite zu erscheinen, wieder den Kopf hochstecken.
Die Bilder eines leicht verängstigten Lego-Mannes, Emmet, aus den beliebten Lego-Filmen wirken zusammen, um Empathie für die Erfahrung des Benutzers zu schaffen und ein gegenseitiges Gefühl der Überraschung zu erzeugen.
Dadurch befinden sich beide Parteien in einer ähnlichen Situation. Wenn Sie also sanft dazu aufgefordert werden, schnell wieder in die Sicherheit der Homepage zurückzukehren, haben die Benutzer das Gefühl, dass sie sich selbst und auch Emmet helfen.
9. Wendy’s
Wenn Leute an Wendy’s denken, landen ihre Gedanken wahrscheinlich bei den typischen Burgern – dem Baconator oder Dave’s Double – und dem rothaarigen Maskottchen der Marke.
Deshalb hat das Unternehmen für Wendys 404-Seite eine Markenversion des altmodischen Burger-Stacking-Spiels „BurgerTime“ mit Wendy selbst entwickelt.
Die Seite wird mit einer klassischen 404-Nachricht geöffnet, bevor Benutzer dazu aufgefordert werden, Spieler zu werden und schnell in den Spaß einzutauchen.
Während die Spieler Hotdogs ausweichen und Fast-Food-Gerichte auf das darunter liegende Tablett fallen lassen, vergessen sie möglicherweise ihre Frustrationen, während sie vom nostalgischen Gameplay verzaubert werden, bevor sie erneut auf „Start“ drücken, um ihre Website-Reise fortzusetzen.
10. 9GAG
Der Internet-Humor-Hub 9GAG hält seine 404-Seiten einfach und passt dennoch perfekt zur Marke.
Während der Text kurz und prägnant gehalten ist, stehen die Hintergrundbilder im Mittelpunkt – eine Abwandlung eines klassischen Simpsons-GIF, um das Gefühl zusammenzufassen, einen 404-Fehler zu sehen.
Diese Empathie mit dem Benutzer wird ihn wahrscheinlich zum Kichern bringen und passt genau in den Tone-of-Voice-Sweetspot von 9GAG.
Memes fungieren als kommunikative Abkürzung, die Frustration durch gemeinsames Erleben in Spaß verwandeln kann.
9GAG nutzt dies auch als Gelegenheit, Benutzer stattdessen auf das mobile Erlebnis aufmerksam zu machen, sodass Sie nach Herzenslust scrollen können.
11. OrangeCoat
Als selbsternanntes „Gourmet-Webdesign“-Unternehmen geht Orange Coat neue Wege und stellt auf seiner 404-Seite ein Flussdiagramm bereit, um die Reise eines Benutzers neu zu steuern.
Den Website-Besucher als „glücklichen Internetreisenden“ ansprechen, „Orange Coat lädt sie ein, eine Reihe von Ja- oder Nein-Fragen zu beantworten, bis sie den richtigen Tipp gefunden haben, um den Benutzer wieder auf den richtigen Weg zu bringen.
Anstatt nur eine einzige Möglichkeit zur Rückkehr zur Startseite anzubieten, sieht Orange Coat den Benutzer eher als Individuum und bietet ein Flussdiagramm an, das ihn in die Richtung führt, die am besten zu seinen Bedürfnissen passt.
Auf diese Weise ist es wahrscheinlicher, dass Benutzer auf der Website bleiben, um das zu finden, was sie suchen, als dass sie wegklicken und woanders hingehen.
12. DashThis
DashThis ist auf Marketing-Reporting-Software spezialisiert und hat seine 404-Seite daher mit einer klassischen „Herr der Ringe“-Referenz, die in Datenvisualisierung getarnt ist, an die nerdigere Seite seines Publikums gerichtet.
Während die Grafik den Schicksalsberg und das Auge Saurons nachbildet, enthält der Text ein Wortspiel (404 = Mordor), um diese Fehlerseite etwas unbeschwerter zu gestalten.
Selbst wenn dieser Hinweis einem Benutzer nicht mehr in den Sinn kommt, gibt es direkt unten drei Links, die ihn wieder auf den richtigen Weg bringen – indem er ihn zur Startseite, zum Help Center oder zu einem Chat mit seinem Support-Team weiterleitet.
Dies ist ein fantastisches Beispiel dafür, wie man den Zweck einer Marke mit respektlosem Spaß und wirklich hilfreicher Beschilderung verbindet, um einem verlorenen Benutzer zu helfen.
13. Helfen Sie Scout
Bei Help Scout geht es darum, eine einfache, persönliche und leistungsstarke Plattform anzubieten, die Sie bei Ihren Marketingaufgaben unterstützt – und die 404-Seite bildet da keine Ausnahme.
Es hat seine Marke verkörpert, indem es Scout, einen ziemlich süßen Welpen, mitgebracht hat, der Ihnen dabei hilft, auf seiner Website eine weitere Option zu finden, die Ihnen hilft und gleichzeitig die Kopie warm und ermutigend hält.
Mit mehreren verfügbaren Unterstützungsoptionen, von der Suche nach mehr über die Plattform bis hin zur Chat-Schaltfläche, die unten immer noch deutlich sichtbar ist, bindet die Marke die Benutzer auch ein, indem sie jeden mit einem eigenen Hund namens Scout auffordert, ein Foto einzusenden.
Obwohl es sich um eine Nische handelt, ist es etwas, das der Marke ein authentischeres und menschlicheres Gefühl verleiht – eine nette Geste für eine 404-Seite, die sonst ziemlich roboterhaft wirken könnte.
14. Weltverband der Zoos und Aquarien (WAZA)
Manchmal entscheidet man sich für einen viel spielerischeren und sympathischeren Ansatz, um die Landung auf einer 404-Seite abzumildern.
WAZA verzichtete auf die übliche Fehlermeldung und überließ stattdessen seinen Tieren das Sprechen, wobei eine ganze Reihe von Flamingos über die fehlende Webseite kreischte.
Dieser neuartigere Ansatz zielt darauf ab, den Benutzer durch die Nutzung relevanter Videoinhalte zu binden, bevor er auf subtile Weise wieder auf die Website zurückgeholt wird, um seine Reise fortzusetzen.
Die Sprechblasen rund um die Flamingos führen Sie nach und nach zurück zu einem Link, der Sie zurück zur Hauptwebsite führt und dem Benutzer eine kurze Veranschaulichung verschafft, bevor er zur Startseite zurückkehrt.
15. BluePath
Datenstrategie und -wissenschaft lassen sich vielleicht nicht so einfach in eine 404-Seite integrieren, aber BluePath hat sie nahtlos integriert, einschließlich eines cleveren Call-to-Action.
Es wird mit der Idee gespielt, dass eine 404-Seite dasselbe ist wie das Abweichen von der Sitemap, was zeigt, dass Sie – in gewisser Weise – etwas Besonderes sind, hier zu landen, indem Sie die ausgetretenen Pfade verlassen.
Hier demonstriert die Marke ihre Datenkompetenz mit einem interaktiven Kriminalitäts-Hotspot-Dashboard und nutzt Text, der mit dem Wortspiel etwas gewagter ist – „Weil es ein Verbrechen ist, haben Sie uns noch nicht engagiert!“
Dies ist eine kreative Möglichkeit, potenziell Leads durch eine falsche Abzweigung auf der Website zu gewinnen und trägt zur Persönlichkeit der Marke BluePath bei.
16. Spotify
Als einer der Hauptakteure im Musik-Streaming-Bereich muss Spotify mit seiner 404-Fehlerseite einen guten Ruf wahren, um mit dem Rest seiner Marke in Einklang zu bleiben.
Wenn der Titel eines Benutzers auf der Spotify-Website einen Moment des Plattenkratzens enthält, wird er von Linienbildern eines angehaltenen Plattenspielers begrüßt, während die Kopie eine Kayne-Referenz der alten Schule abspielt – 808s & Heartbreak ist sein vierter Albumtitel.
Doch damit ist die Party noch nicht getan, denn Spotify stellt sowohl seine FAQs als auch seine Community-Seiten als alternative Orte zur Verfügung, in denen Benutzer wieder zu ihrem Rhythmus finden können.
Wenn dem Benutzer keines davon zusagt, kann er auch zurückgehen und die vorherige Seite, auf der er sich befand, erneut aufrufen, sodass er stattdessen einen anderen Link auswählen kann, dem er folgen möchte.
17. Unzählig
Myriad ist eine versierte Videoproduktionsagentur mit Sitz in North Carolina und einer 404-Seite, die sich direkt an ihre analogen Wurzeln anlehnt.
Wenn Website-Besucher eine Seite aufrufen, die nicht existiert, sehen sie ein klassisches SMPTE-Farbbalken-Testmuster und „OOPS NO SIGNAL!“ dröhnt über den Bildschirm und ist eine Hommage an die Sendungen aus der Ära des CRT-Fernsehens.
Dies ist eine Anspielung auf die technischen Schwierigkeiten, die manchmal beim Senden auftraten, und wurde nun für eine modernere Ausgabe umfunktioniert, die vollständig zur Marke von Myriad passt.
Die 404-Nachrichten sind gut integriert und wirken wie ein Teil des Designs, mit einem CTA am unteren Rand, um die Zuschauer zum regulären Service auf der Startseite zurückzubringen.
18. Farn
Ferns Referenzen als Design- und Animationsstudio bedeuten, dass die Leute wahrscheinlich außergewöhnliche Erlebnisse auf ihrer Website erwarten, und die 404-Seite ist nicht zu kurz.
Der Lauftext sorgt für auffällige Bewegung, während illustrierte Bilder und ein Meme-Moment von Clay Davis aus The Wire dabei helfen, Ferns verspielte Markenstimme und Ästhetik zu vermitteln.
Da ein 404-Fehler normalerweise recht selten vorkommt, fühlt es sich an wie ein Blick hinter die Kulissen auf Ferns ungefilterte Kreativität und Tonfall, der aus einer unerwünschten Erfahrung Elemente des Spaßes herausfiltert.
Abgerundet wird das Ganze durch zwei kurze Textzeilen, die die Leute schnell zurück auf die Hauptseite bringen, damit sie meine spielerischen Inhalte einfach so entdecken können.
19. Disney
Ein Unternehmen mit sofort erkennbaren Charakteren ist Disney mit seinem riesigen Katalog an Animationsfilmen, auf den man zurückgreifen kann, um seine Website lebendiger und interessanter zu gestalten.
Für seine 404-Seite greift Disney auf Mike, die Hauptfigur von „Monster AG“, zurück, um ein wenig Mitgefühl zu wecken und den Schock des Benutzers über die Entdeckung einer fehlenden Seite zu teilen.
Die Kopie ist auf den Punkt gebracht und bezieht sich auf einen wichtigen Handlungspunkt des Films – die Türen, die zum Erschrecken verwendet werden –, was für Disney-Fans, die sich damit auskennen, ein nettes Vergnügen ist.
Anschließend kehrt es zurück, um die Benutzer zur Startseite zurückzubringen, damit sie andere Elemente erkunden und möglicherweise andere Lieblingscharaktere der Fans auf der Website treffen können.
20. Figma
Auf den ersten Blick sieht Figmas 404-Seite täuschend schlicht aus – nur schwarzer Helvetica-Text auf weißem Hintergrund, der den Fehler prägnant wiedergibt.
Allerdings laden die kleinen blauen Punkte auf der 404-Nummerierung dazu ein, mit der Form dieser Zahlen herumzuspielen.
Diese subtile Interaktivität erfüllt mehrere Funktionen: Sie zeigt die Einfachheit der Figma-Funktionen, ermöglicht es Benutzern, durch Verzerren der Zahlen ein wenig Frust zu vermeiden, und sorgt für ein klares Design. Daher ist klar, dass der farbenfrohe Home-Button die beste Wahl ist.
21. Unschuldige Getränke
” alt=”Die besten 404-Seiten: 40 Beispiele, die Sie sehen müssen” width=”2880″ height=”1800″ sizes=”(max-width: 2880px) 100vw, 2880px” srcset=”https://behmaster.com/wp-content/uploads/2024/03/localimages/24-65cb77e76f90d-sej.png 2880w, https://behmaster.com/wp-content/uploads/2024/03/localimages/24-65cb77e76f90d-sej-480×300.png 480w, https://behmaster.com/wp-content/uploads/2024/03/localimages/24-65cb77e76f90d-sej-680×425.png 680w, https://behmaster.com/wp-content/uploads/2024/03/localimages/24-65cb77e76f90d-sej-768×480.png 768w, https://behmaster.com/wp-content/uploads/2024/03/localimages/24-65cb77e76f90d-sej-1024×640.png 1024w, https://behmaster.com/wp-content/uploads/2024/03/localimages/24-65cb77e76f90d-sej-1600×1000.png 1600w” src=”https://behmaster.com/wp-content/uploads/2024/03/localimages/24-65cb77e76f90d-sej.png”>
” alt=”Die besten 404-Seiten: 40 Beispiele, die Sie sehen müssen” width=”2880″ height=”1800″ sizes=”(max-width: 2880px) 100vw, 2880px” srcset=”https://behmaster.com/wp-content/uploads/2024/03/localimages/25-65cb77f3b413b-sej.png 2880w, https://behmaster.com/wp-content/uploads/2024/03/localimages/25-65cb77f3b413b-sej-480×300.png 480w, https://behmaster.com/wp-content/uploads/2024/03/localimages/25-65cb77f3b413b-sej-680×425.png 680w, https://behmaster.com/wp-content/uploads/2024/03/localimages/25-65cb77f3b413b-sej-768×480.png 768w, https://behmaster.com/wp-content/uploads/2024/03/localimages/25-65cb77f3b413b-sej-1024×640.png 1024w, https://behmaster.com/wp-content/uploads/2024/03/localimages/25-65cb77f3b413b-sej-1600×1000.png 1600w” src=”https://behmaster.com/wp-content/uploads/2024/03/localimages/25-65cb77f3b413b-sej.png”>
Jeder macht Fehler. Das ist etwas, mit dem wir uns alle gelegentlich auseinandersetzen müssen, und eine 404-Seite scheint ein guter Ort zu sein, um die Verantwortung für sich selbst zu übernehmen.
Genau das hat Innocent Drinks mit seiner 404-Seite getan, indem es dem Benutzer kurz gratuliert, dass er die Seite gefunden hat – und dann die Verantwortung für den Fehler übernimmt.
Anschließend gibt es einige unterhaltsame, unbeschwerte Inhalte, die den Website-Besuchern einen kurzen Rundgang durch die früheren Fehltritte der Marke ermöglichen.
Auf diese Weise entsteht ein Bindungsmoment mit dem Benutzer und die 404-Seite fühlt sich nicht länger wie eine negative Erfahrung an.
Darüber hinaus folgt die fette rote Menüleiste dem Scrollen des Benutzers auf der Seite und ist bereit, ihn an eine andere Stelle auf der Website weiterzuleiten, sobald er sich über Innocents frühere kleine Fehler gefreut hat.
22. Gymbox
Manchmal möchten Sie den Benutzern vermitteln, dass die 404-Seite definitiv der falsche Ort ist, und sie schnell woanders hinbringen.
Gymbox, eine in London ansässige Fitnessstudio-Kette, hat diese Idee aufgegriffen und umgesetzt.
Die Fehlermeldung 404 geht noch einen Schritt weiter als andere und informiert Benutzer darüber, dass sie sich „am falschen Ort“ befinden, während im Hintergrund ein GIF von John Travolta aus „Perfect“ läuft, der sich in einer seiner eigenen Sportstunden bewegt.
Dies scheint ein Instrument zu sein, das sowohl schockierende Komik als auch leichtes Unbehagen hervorruft und Benutzer gezielt an eine andere Stelle auf der Website umleitet, wobei die Navigationsleiste deutlich oben auf der Seite hervorsteht – weg vom GIF-Inhalt.
23. Jamba-Saft
Die beliebte Saftmarke Jamba Juice hat bei ihrer 404-Seite einen Best-Practice-Ansatz gewählt und die Dinge mit nur einem Schuss Branding auf den Punkt gebracht, damit sich die Seite auf ihrer Website wie zu Hause fühlt.
Die mittlere Botschaft vermittelt die wichtigsten Informationen auf eher Jamba-orientierte Weise, während die obige Kopie eine aussagekräftigere Beschreibung ihrer Bedeutung liefert und die Bilder an der Seite diesen Punkt unterstreichen.
Darunter hat Jamba eine Mischung aus Optionen bereitgestellt, die die meisten Benutzerbedürfnisse abdecken sollten: einen Homepage-Link, eine Menüoption und „Finden Sie Ihr Jamba“, damit Sie den nächstgelegenen Jamba-Standort finden können, um Ihren nächsten Saft zu kaufen.
Obwohl diese Seite nichts Außergewöhnliches oder Unerwartetes bietet, bietet sie doch das entscheidende Benutzererlebnis, um sicherzustellen, dass das Unternehmen alles getan hat, was in seiner Macht steht, um die Bedürfnisse eines Benutzers zu erfüllen, bevor er wegklickt.
24. Kinsta
Die cloudbasierte WordPress-Hosting-Site Kinsta verfolgt bei ihrer 404-Seite einen Ansatz, bei dem es nicht um Funktionalität geht, sondern um Nützlichkeit gegenüber auffälligen visuellen Elementen oder Neuheitsfaktoren.
Website-Besucher, die hier landen, werden von einem praktischen Text begrüßt, der erklärt, warum sie hier gelandet sind, und ein paar Links bietet, die sie dorthin zurückbringen, wo sie vielleicht sein möchten.
Noch besser ist, dass sich unter dieser Nachricht eine Reihe kürzlich veröffentlichter Ressourcen befindet, die für den Benutzer von Interesse sein könnten und ihm eine Reihe von Ausgangspunkten bieten, um wieder auf die Website zuzugreifen und an anderer Stelle wertvolle Inhalte zu finden.
25. Carwow
Das Erstellen einer interaktiven 404-Seite kann schwierig sein, wenn es darum geht, die Relevanz für Ihr Produktangebot aufrechtzuerhalten.
CarWow hat dies mit einem ansprechenden und einfachen Rennspiel mit steigendem Schwierigkeitsgrad perfekt umgesetzt.
Wenn Sie (unweigerlich) einen Unfall haben und in Flammen aufgehen, werden Sie im Spiel tatsächlich dazu aufgefordert, ein neues Auto im wirklichen Leben zu finden, um Ihr fiktives Auto zu ersetzen, das gerade in Flammen aufgegangen ist.
Und für diejenigen, die kein besonderes Interesse daran haben, einen neuen Highscore aufzustellen, gibt es darunter einen sehr klaren Text mit Links sowohl zum Car Chooser als auch zur Homepage, um einige klare Benutzerbedürfnisse zu beantworten und sie wieder auf den Weg durch die Website zu bringen.
26. Wayside Studio
Wayside ist eine innovative Design- und Forschungspraxis, die versucht, die Dinge ein wenig anders zu machen, um die Beziehung zwischen Menschen und ihren Gemeinschaften zu stärken.
Die Art und Weise, wie die Marke Dinge angeht, liegt etwas außerhalb der Norm, aber nicht nur zum Selbstzweck – und das Gleiche gilt für die 404-Seite.
Bei der Landung wird die auffällige grüne Farbe mit klarem Fehlermeldungstext vollständig angezeigt – der große Unterschied ist jedoch Ihr Mauszeiger. Ein trauriger Roboter folgt Ihren Bewegungen auf der Seite perfekt, ind Ich behaupte, dass diese Seite eine Sackgasse ist.
Dies verstärkt die sehr deutliche Fehlermeldung auf dem Bildschirm, da der Roboter Sie erst dann in Ruhe lässt, wenn Sie zur Navigationsleiste zurückkehren, um eine andere Option auszuwählen.
27. Pierre-Louis
Pierre-Louis Labonne ist ein entzückender kreativer Freiberufler mit einer Website, die seine Fähigkeiten mit einer Reihe brillant gestalteter digitaler Gadgets und Widgets wirklich unter Beweis stellt.
Seine 404-Seite ist keine Ausnahme, mit einer digitalen Maschine, die Ihnen mitteilt: „Ups, die Seite, die Sie suchen, wurde nicht gefunden.“ Während dies auf den ersten Blick wie eine ziemlich normale Meldung erscheint, verleitet die darunter angebrachte Kurbel den Benutzer dazu, weiter zu graben.
Beim Drehen bewegt sich der Text und wird durch zwei Puzzleteile verschoben, die zusammenkommen und „404“ lauten.
Es handelt sich um ein ganzheitliches Markenpaket, bei dem sogar die Fehlermeldung speziell auf Labonne zugeschnitten ist, mit einem großen und auffälligen „Go Home“-Button oben, damit Sie zu gewohntem Terrain zurückkehren können.
28. Red Bull
Hohe Energie und visuell beeindruckende Inhalte sind das A und O von Red Bull, wenn es um seine Marke geht.
Von der Werbung bis zu den regelmäßigen, hochkarätigen Veranstaltungen mangelt es der Website von Red Bull nie an interessanten Elementen, mit denen man sich beschäftigen kann. Deshalb nutzt Red Bull für seine 404-Seite diese Fülle an faszinierenden Markeninhalten und stellt sie in den Mittelpunkt.
Auf diese Weise werden Benutzer, die hier landen, klar darüber informiert, dass die Seite fehlt, und gleichzeitig ein gut bearbeitetes Video des letzten Ereignisses bereitgestellt, um ihre Aufmerksamkeit zu fesseln.
Wenn Website-Besuchern dieses Video gefällt, sind sie möglicherweise geneigt, darauf zu klicken Gib mir mehr! Klicken Sie unten auf die Schaltfläche, die sie zur Discover-Seite von Red Bull weiterleitet, um ihre Reise mit neuer Energie fortzusetzen.
29. Tumblr
” alt=”Die besten 404-Seiten: 40 Beispiele, die Sie sehen müssen” width=”700″ height=”438″ sizes=”(max-width: 700px) 100vw, 700px” srcset=”https://behmaster.com/wp-content/uploads/2024/03/localimages/35-65cc9cc32da0a-sej.png 700w, https://behmaster.com/wp-content/uploads/2024/03/localimages/35-65cc9cc32da0a-sej-480×300.png 480w, https://behmaster.com/wp-content/uploads/2024/03/localimages/35-65cc9cc32da0a-sej-680×425.png 680w” src=”https://behmaster.com/wp-content/uploads/2024/03/localimages/35-65cc9cc32da0a-sej.png”>
Tumblr hat im Laufe von fast zwei Jahrzehnten viele Iterationen im Internet durchlaufen, wobei seine 404-Seite ein großartiges Beispiel dafür ist, wie man das Interesse der Menschen weckt und ihre Bedürfnisse im Handumdrehen erfüllt.
Wenn es Benutzern gelingt, die 404-Seite zu erreichen, werden sie mit einem zufällig ausgewählten psychedelischen Hintergrundclip verwöhnt, während der Text einen verspielten Ausschnitt der Persönlichkeit liefert.
Während Website-Besucher darüber informiert werden, dass hier nichts existiert, spielt es mit der Konvention, denjenigen zu gratulieren, die nach der Fehlerseite suchen.
Darüber hinaus leitet die 404-Seite die Benutzer nach drei bis vier Sekunden automatisch zu ihrer Trendseite weiter, sodass sie nach einer kurzen Pause in der 404-Leere ihre Reise fortsetzen können, ohne einen Finger rühren zu müssen.
30. Investoren
Es gibt viele Gründe, warum einem Benutzer eine 404-Seite angezeigt wird, aber es kann schwierig sein, alle Grundlagen auf einer einzigen Seite zu erklären oder abzudecken.
Daher ist es manchmal einfacher, auf bewährte Ausreden zurückzugreifen – wie den Investors-Klassiker „Der Hund hat unsere Seite gefressen.“
Es ist ein sehr augenzwinkernder Ansatz mit einem entsprechend niedlichen Bild eines Hundes, der eine Seite der Website in der Hand hält, und er fördert tatsächlich ein gewisses Maß an Vergebung.
Dieser Hauch von Persönlichkeit und Witz macht ein eher technisches Element der Website-Verwaltung einfacher, indem der Fachjargon, der den 404-Fehler verursacht hat, weggelassen und stattdessen einfach eine alberne Ausrede angeboten wird.
Was dabei hilft, dies zu verbinden, ist die Suchleiste darunter, die dabei hilft, Website-Besucher mit nur einer kurzen Unterbrechung dorthin zurückzubringen, wo sie vielleicht sein möchten.
31. Kritische Gefahr
Als gemeinnützige Organisation, die Designer zusammenbringt, um Wohltätigkeitsorganisationen für gefährdete Wildtiere zu unterstützen, ist Critical Danger sehr zielorientiert und in seiner Erzählung relativ ernst.
Da der Kerninhalt eine eher redaktionelle und durchdachte Perspektive hat, werden auf der 404-Seite nur drei Buchstaben verwendet: „Huh?“
Die Seite behält das thematische Rot-in-Rot bei, um immer noch das Gefühl von Gefahr und Dringlichkeit zu vermitteln, versucht dann aber, die Menschen sofort wieder an den Anfang der Erzählung zu bringen, indem sie den Text darunter verwendet oder sie mit den Links oben links neu ausrichtet.
Obwohl sie auf den ersten Blick keine eindeutige 404-Seite ist, erfüllt sie ihre Funktion elegant und fesselt die Aufmerksamkeit des Benutzers mit einem sachlichen Ansatz.
32. Superliste
” alt=”Superliste 404″ width=”700″ height=”438″ sizes=”(max-width: 700px) 100vw, 700px” srcset=”https://behmaster.com/wp-content/uploads/2024/03/localimages/40-65cca3729fd65-sej.png 700w, https://behmaster.com/wp-content/uploads/2024/03/localimages/40-65cca3729fd65-sej-480×300.png 480w, https://behmaster.com/wp-content/uploads/2024/03/localimages/40-65cca3729fd65-sej-680×425.png 680w” src=”https://behmaster.com/wp-content/uploads/2024/03/localimages/40-65cca3729fd65-sej.png”>
” alt=”Superliste 404″ width=”700″ height=”438″ sizes=”(max-width: 700px) 100vw, 700px” srcset=”https://behmaster.com/wp-content/uploads/2024/03/localimages/39-65cca3698ac6d-sej.png 700w, https://behmaster.com/wp-content/uploads/2024/03/localimages/39-65cca3698ac6d-sej-480×300.png 480w, https://behmaster.com/wp-content/uploads/2024/03/localimages/39-65cca3698ac6d-sej-680×425.png 680w” src=”https://behmaster.com/wp-content/uploads/2024/03/localimages/39-65cca3698ac6d-sej.png”>
Superlist ist eine weitere Marke, die GIF-Inhalte voll ausnutzt, um die mit einer 404-Seite verbundenen Gefühle zu vermitteln.
Durch die Integration mit Giphy rotiert die Seite durch eine voreingestellte Liste von GIFs – von Moss in „The IT Crowd“ bis hin zu einem Dirtbike-Fahrer, der in den Dreck fährt – um das Gefühl zu vermitteln, dass etwas schief läuft.
Dadurch bleibt der Inhalt aktuell, es werden aber dennoch Beschränkungen dafür festgelegt, welche GIFs auf der Seite angezeigt werden können, für den Fall, dass ein Benutzer wiederholt auf der 404-Seite landet.
Auf diese Weise macht sich die Seite über Superlist lustig, weil sie ein Problem hat, und ermutigt Benutzer, die hellere Seite zu sehen.
Und sobald ein Benutzer seinen hässlichen Spaß hatte, kann er auf die Schaltfläche in der Mitte seines Bildschirms klicken, um zur Startseite zurückzukehren und seine Reise wieder in Form zu bringen.
33. Zaubererwelt
Wenn Sie die Wizarding World-Website durchsuchen, sind Sie wahrscheinlich ziemlich vertraut mit Harry Potter und seinen ikonischen Momenten.
Die Seite kennt ihr Publikum eindeutig, da sie einen Schlüsselmoment aus „Die Kammer des Schreckens“ heraufbeschwört, um einen Fehler auf ihrer 404-Seite widerzuspiegeln.
Harry gibt sein Ziel falsch aus, während er Flohpulver verwendet – eine Substanz, mit der Zauberer und Hexen über große Entfernungen teleportiert werden. Es macht also Sinn, dass Wizarding World diesen Moment nutzt, wenn seine Benutzer an einem unerwarteten Ort auftauchen.
Solche nachvollziehbaren Momente aus dem Quellmaterial zu kanalisieren, kann sich für Benutzer wie ein Easter Egg anfühlen und ihnen einen überraschenden Moment der Freude bescheren, der sie der Marke ein Stück näher bringt.
34. Thomas Bosc
Bei einem persönlichen Portfolio ist es wichtig, schnell sowohl Ihr Fachwissen als auch Ihre Persönlichkeit zum Ausdruck zu bringen, um Wirkung zu erzielen.
Thomas Bosc, ein talentierter Webentwickler und Designer, stellt beides auf seiner 404-Fehlerseite vor und beginnt mit einem Bild seines jüngeren Ichs in einem Zaubererkostüm, das auf mysteriöse Weise in der Mitte der Seite sitzt.
Da es sich um die einzige interaktive Funktion handelt, werden Sie von Natur aus dazu verleitet, darauf zu klicken.
Wenn Sie dies tun, greift er zu seinem Besen und zoomt davon, um sich an Ihren Cursor zu binden – und hinterlässt nur eine „404“-Nachricht. Es ist ein kleines bisschen Magie, das Thomas‘ Fähigkeiten und seinen Unsinn zur Schau stellt, was ihn ganz sicher von anderen in seiner Branche abheben wird.
35. Dribbeln
Als Drehscheibe für kreative Inspiration nutzt Dribble die Gelegenheit, die ein 404-Fehler bietet, und verwandelt sie in eine weitere Möglichkeit für einen Benutzer, den Inhalt zu finden, nach dem er suchen könnte.
Wenn Website-Besucher hier landen, wird ihnen die typische Fehlermeldung angezeigt – zusammen mit einem Tool zum Finden weiterer Inspirationen, die einem bestimmten Farb-Hex-Code entsprechen.
Dies funktioniert ähnlich wie der Farbfilter auf der Hauptinspirationsseite, jedoch mit einem stärker visuellen Fokus. Benutzer können die 404-Textfarbe mit dem Schieberegler unten ändern, wodurch entsprechende Werke generiert werden, auf die Sie klicken können, um mehr darüber zu erfahren.
In gewisser Weise ist die 404-Seite von Dribbble also immer noch ein nützlicher Teil der Reise eines Benutzers, selbst wenn er versehentlich dort landet.
36. Ecosia
Ecosia ist vor allem als umweltfreundliche Suchmaschine bekannt, die ihre Bemühungen auf die Umkehr der Entwaldung und die Aufrechterhaltung CO₂-negativer Betriebe konzentriert.
Angesichts dieses Engagements für die freie Natur und unseren Planeten ist es sinnvoll, dass sich die 404-Seite von Ecosia auch auf die Baumpflanzbemühungen des Unternehmens konzentriert.
Wenn Benutzer es schaffen, die 404-Seite aufzurufen, werden sie mit einer ziemlich schönen Aufnahme eines Regenwaldes mit Blick auf einen Fluss und der Meldung „Lost in the woods?“ verwöhnt. – mit dem Zweck der Marke auf eine Art und Weise spielen, die sich für sie authentisch anfühlt.
Auf diese Weise knüpft die 404-seitige Seite an die umfassendere Marke von Ecosia an und fühlt sich für jeden, der sich hier wiederfindet, eher wie ein überlegtes Erlebnis an.
37. Zwietracht
Der große Fokus von Discord liegt auf der Gemeinschaft, indem Freunde und größere Gruppen online zusammengebracht werden, die zusammen spielen oder reden.
Dieses Zugehörigkeits- und Verbundenheitsgefühl zieht sich durch die gesamte Discord-Website-Erfahrung, wobei die 404-Seite ein weiteres charmantes Beispiel dafür ist, wie Sie Ihre Marke in den Mittelpunkt stellen.
Die 404-Seite von Discord gleicht der Entdeckung eines geheimen Lebensmittelverkäufers im Ausland, mit einer Kopie, die an diese Erfahrung erinnert.
Obwohl es warm und einladend ist, führt es Sie zu einigen nützlichen Links, die als „Lesematerial“ getarnt sind und die Sie genießen können, während Sie an einer Schüssel digitaler Nudeln schlürfen.
Durch diese respektlose Laune wirkt die Fehlerseite weniger wie ein Fehler, sondern eher wie ein geheimer Bereich, den ein Benutzer entdeckt hat und der dennoch dazu dient, die Bedürfnisse eines Benutzers mit ausgeschilderten Links zu erfüllen.
38. Business-Casual-Copywriting
Der in Calgary ansässige Conversion-Texter Joel Klettke findet Worte langweilig – aber Texte können großartig sein.
Als Autor mit einer klaren, kreativen Vorstellungskraft hat Joel seine 404-Seite eher in ein Abenteuer im Madlibs-Stil verwandelt.
Es verzichtet sogar auf den 404-Code und bezeichnet die Seite einfach als tote Seite – daher der zombieartige Stil des Inhalts.
Durch das Ausfüllen einiger leerer Felder werden Benutzer mit personalisierten Inhalten in Form einer Zombie-Kurzgeschichte verwöhnt, die sich um die Idee von 404 Seiten dreht – mit einem überraschenden Ende, um das Ganze abzurunden.
Auch wenn die Seite selbst Website-Besucher möglicherweise nicht ausdrücklich zur Startseite zurückleitet, zeigt sie doch einige von Joels Talenten und ermutigt sie möglicherweise, zu anderen Bereichen seiner Website zu wechseln.
39. Gamespot
Gamespot ist seit einigen Jahren ein heißes Thema, nachdem es zu einer Sensation an der Börse geworden ist, und seine 404-Seite ist ein weiterer Grund, darüber zu sprechen.
Da es sich um ein auf Spiele ausgerichtetes Unternehmen handelt, ist es sinnvoll, dass sich der 404-Fehler auf ein Minispiel konzentriert, in das Benutzer eintauchen können.
Mit einem zufällig generierten Dungeon werden Benutzer zu Spielern, die einen endlosen Dungeon voller interessanter Schätze erkunden, die es zu entdecken gilt.
Sobald die Website-Besucher genug davon haben, werden die Links zu anderen Stellen auf der Gamestop-Website deutlich rot markiert, um abenteuerlustigen Benutzern zu helfen, den Weg zu dem zu finden, wonach sie wirklich gesucht haben, bevor sie über den 404-Dungeon stolpern.
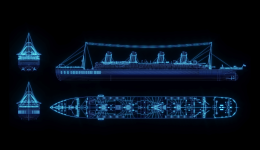
40. Die Arterie
The-Artery nimmt seine Kreativität ernst und hat einige erstaunliche Visuals für Marken sowie für Fernsehen und Film produziert. Die Website ist voll von atemberaubenden 2D- und 3D-Designs und verwebt ihr Fachwissen in jeden Aspekt des Website-Inhalts, ohne dabei allzu offenkundig zu sein.
Auf der 404-Fehlerseite werden verschiedene Bilder der Kernseiten zusammengeführt, um Benutzern, die im Nichts verschwunden sind, einen Vorgeschmack auf die Talente von The-Artery zu geben, in der Hoffnung, sie zurück auf die Homepage zu locken.
Die Kopie stellt dies sogar fast so dar, als ob eine fürsorgliche Person einen verlorenen Benutzer nach Hause in Sicherheit bringt, sodass Benutzer weniger dazu neigen, in Panik zu geraten und zu gehen.
Zusammenfassung
Es gibt mehr als eine Möglichkeit, eine 404-Seite zu erstellen, und jede in dieser Liste erfüllt eine Funktion, die sich für die Marke richtig anfühlt.
Noch besser, Jede Seite hat den Eindruck, dass sie als Teil der umfassenderen Benutzerreise betrachtet und so gestaltet wurde, dass sie den unterschiedlichen Bedürfnissen der Benutzer gerecht wird, um sie auf der Website zu halten.
Sie können auch allgemeine Trends innerhalb von Elementen auf mehreren 404-Seiten sehen:
- Beschilderung mit klaren Links zu anderen nützlichen Bereichen der Website.
- Nutzen Sie Humor, um Benutzer zu unterhalten und vorübergehende Frustrationen zu überwinden.
- Platzieren Sie Markenelemente auf der Seite, damit sie sich wie ein Teil des Kernerlebnisses anfühlt.
- Durch das Hinzufügen interaktiver Elemente können sich Benutzer auf neuartige Weise engagieren.
- Halten Sie den Text warm und freundlich, damit Benutzer nicht in Panik geraten, weil sie einen Fehler begangen haben.
- Fügen Sie Nachrichten hinzu, die mit der Erfahrung des Benutzers sympathisch wirken, etwa eine Überraschung.
Indem Sie Ihre eigene 404-Seite rund um einige dieser Schlüsselpunkte erstellen, können Sie dazu beitragen, dass Benutzer ein großartiges Erlebnis auf Ihrer Website haben – auch wenn sie an einem Ort landen, an dem sie nicht sein sollten.
Mehr Ressourcen:
- 404 vs. Soft 404-Fehler: Was ist der Unterschied und wie man beide behebt
- So erstellen Sie eine benutzerdefinierte 404-Seite in WordPress
- Fortgeschrittenes technisches SEO: Ein vollständiger Leitfaden
Ausgewähltes Bild: tanahairstudio/Shutterstock






![3 neue Möglichkeiten, KI für SEO und Keyword-Recherche zu nutzen [Ohne KI-Eingabeaufforderungen]](https://behmaster.com/wp-content/uploads/2023/11/494227-3-neue-moglichkeiten-ki-fur-seo-und-keyword-recherche-zu-nutzen-ohne-ki-eingabeaufforderungen-260x150.jpg)