So beheben Sie den WordPress 404 Not Found-Fehler

Sie haben den Fehler „Seite nicht gefunden“ wahrscheinlich schon einmal gesehen.
Wenn Sie eine Website jeglicher Art betreiben (WordPress oder nicht), wird leider der Tag kommen, an dem Sie die Nachricht auf einer Ihrer Websites sehen eigen Seiten.
Glücklicherweise sind 404-Fehler, wie viele häufige WordPress-Fehler, relativ einfach zu beheben. Die Lösung besteht normalerweise darin, die Permalink-Struktur Ihrer Website wiederherzustellen – etwas, das Sie in nur wenigen Minuten erledigen können.
In diesem Artikel erklären wir, was ein 404-Fehler ist und was ihn auf Ihrer Website verursachen kann. Anschließend zeigen wir Ihnen, wie Sie das Problem in vier einfachen Schritten beheben können.
Lass uns anfangen!
- Ein Überblick über den WordPress 404-Fehler
- Warum 404-Fehler wichtig sind
- Was *vor* der Fehlerbehebung beim WordPress 404-Fehler zu tun ist
- So beheben Sie WordPress-Beiträge, die den 404-Fehler zurückgeben (4 Schritte)
- So erstellen Sie Ihre eigene „Fehler 404 nicht gefunden“-Seite
- Tools, die Ihnen bei der künftigen Überwachung von 404-Fehlern helfen
- Weitere WordPress-Fehler-Tutorials
- Lassen Sie uns diese WordPress 404-Fehler beheben
Ein Überblick über den WordPress 404-Fehler
Ein 404-Fehler, auch „Seite nicht gefunden“-Fehler genannt, weist darauf hin, dass Ihr Browser die Seite, auf die Sie zugreifen möchten, nicht finden kann.
Die genaue Meldung kann je nach verwendetem Browser etwas anders aussehen, enthält aber im Allgemeinen immer entweder den „404“-Code oder eine Art „Seite nicht gefunden“-Meldung.
Websitebesitzer können auch ihre eigenen benutzerdefinierten „404 Not Found“-Seiten erstellen. So sieht zum Beispiel unsere (sehr cool, wie wir hinzufügen könnten) 404-Seite aus:

Es kann frustrierend sein, diese Benachrichtigung (oder eine andere Fehlermeldung) zu sehen, wenn Sie versuchen, auf Ihre Website zuzugreifen. Es besteht zwar die Möglichkeit, dass Ihr Beitrag tatsächlich verloren gegangen ist, doch in den allermeisten Fällen gibt es eine harmlosere Ursache.
Zu den häufigsten Gründen, warum WordPress-Beiträge 404-Fehler zurückgeben könnten, gehören:
- Eine falsch eingegebene URL – Es könnte einfach auf einen Tippfehler in der URL zurückzuführen sein. Dies ist die häufigste Ursache.
- Ein Problem mit Ihrem Domain Name System (DNS) Einstellungen – Wenn Sie kürzlich Ihre DNS-Informationen aktualisiert haben und dieser Fehler angezeigt wird, kann dies daran liegen, dass die Änderungen nicht vollständig übernommen wurden. Es kann bis zu 48 Stunden dauern, bis dieser Vorgang abgeschlossen ist.
- Probleme mit Add-ons oder der Struktur Ihrer Website – WordPress-Permalink-Probleme können durch eine fehlende, defekte oder beschädigte .htaccess-PHP-Datei verursacht werden. Auch Kompatibilitätsprobleme mit WordPress-Komponenten wie Plugins und Themes könnten die Ursache sein.
DNS
Das Domain Name System (DNS)-Protokoll speichert Aufzeichnungen darüber, welche Domänennamen bestimmten IP-Adressen entsprechen. Mit diesem System können Sie im Internet surfen, indem Sie reguläre URLs anstelle von IP-Adressen eingeben.
Mehr lesen
Unabhängig von der Ursache verhindert dieser Fehler den Zugriff auf Ihre Website und kann Benutzer und potenzielle Kunden abschrecken. Es muss also gelöst werden als schnell wie möglich. Aus diesem Grund werden wir in Kürze die Fehlerbehebung und Behebung der häufigsten Ursachen für den WordPress 404-Fehler erläutern.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
Warum 404-Fehler wichtig sind
404-Fehler stellen für eine Website mehrere Probleme dar, die über die bloße Verhinderung des Zugriffs auf Seiten hinausgehen.
Zuerst … Sie einen Armen schaffen Benutzererfahrung (UX).
Was tun Sie, wenn Sie auf einer Seite landen, die nicht das enthält, was Sie gesucht haben – oder überhaupt nichts davon?
Du verlässt. Gehen Sie zurück zur Suchmaschine – und vermeiden Sie möglicherweise, aufgrund mangelnden Vertrauens erneut auf etwas auf dieser Website zu klicken.
Wenn es überhaupt eine gibt wenige Wenn diese Fehler auf Ihrer Website auftreten, können sie Benutzer (und potenzielle Käufer) absolut abweisen.
Im schlimmsten Fall könnten diese Besucher stattdessen auf einer Konkurrenzwebsite landen, was Ihr Geschäft kostet.
Darüber hinaus können auch 404-Fehler auftreten verletzt Ihre Suchmaschinenoptimierung (SEO). Suchmaschinen-Crawler indizieren eine Seite, die einen 404-Fehler zurückgibt, nicht, weil sie denken, dass sie nicht existiert.
Wenn Sie genug von diesen nicht vorhandenen Seiten auf Ihrer Website haben, werden Sie damit beginnen, Suchmaschinen darauf hinzuweisen, dass Ihre Website voller minderwertiger Inhalte ist. Sie werden auf den Suchergebnisseiten (SERPs) Ihrer Konkurrenz hinterherhinken.
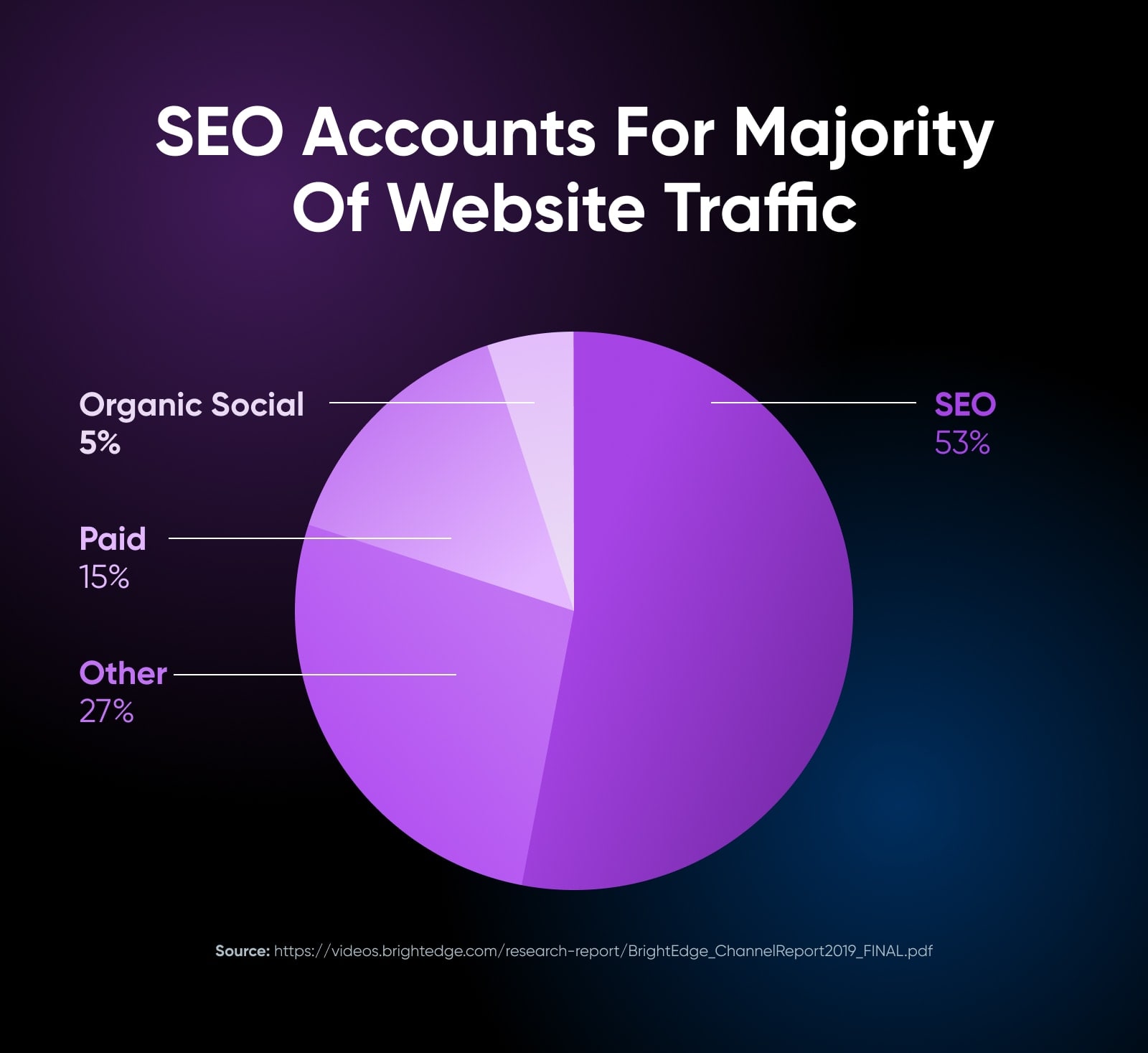
Das ist wichtig, denn SEO ist das primär Treiber des Traffics auf Websites.

Was *vor* der Fehlerbehebung beim WordPress 404-Fehler zu tun ist
Haben Sie Angst, Leads und Suchmaschinen abzuschrecken?
Wir sind für Sie da – aber überstürzen Sie nichts!
Bevor Sie sich daran machen, Ihre Permalink-Einstellungen zu ändern oder auf Ihre .htaccess-Datei zuzugreifen, ist es eine kluge Idee, ein Backup Ihrer Website und Datenbank zu erstellen. Auf diese Weise können Sie Ihre Website problemlos wieder in einen funktionsfähigen Zustand versetzen, wenn Sie versehentlich etwas Schlimmeres verursachen.
Wenn Ihre WordPress-Website bei DreamHost gehostet wird, könnten Backups nicht einfacher sein.
Wir bieten jedem Kunden einfache One-Click-Backups. Und mit einem unserer verwalteten WordPress-Hosting-Pläne erfolgen tägliche Backups automatisch – so haben Sie immer eine neue Kopie zur Hand.
Sie können auch ein manuelles Backup erstellen, indem Sie unserer Anleitung zum Sichern Ihrer WordPress-Website folgen.
Verwandt: So wählen Sie einen Webhosting-Anbieter aus – 15-Punkte-Checkliste
So beheben Sie WordPress-Beiträge, die den 404-Fehler zurückgeben (4 Schritte)
Mit einem neuen Backup Ihrer Website ist es an der Zeit, sich an die Lösung Ihres Problems zu machen.
Tipp: Der beste Weg, sich in dieser Schritt-für-Schritt-Anleitung zurechtzufinden, besteht darin, sie der Reihe nach zu befolgen, jede Änderung der Reihe nach durchzuführen und nach jeder Änderung zu prüfen, ob der Fehler behoben wurde.
Schritt 1: Setzen Sie Ihre WordPress-Permalinks zurück
Der erste Schritt, den Sie versuchen sollten, ist das Zurücksetzen Ihrer Permalinks.
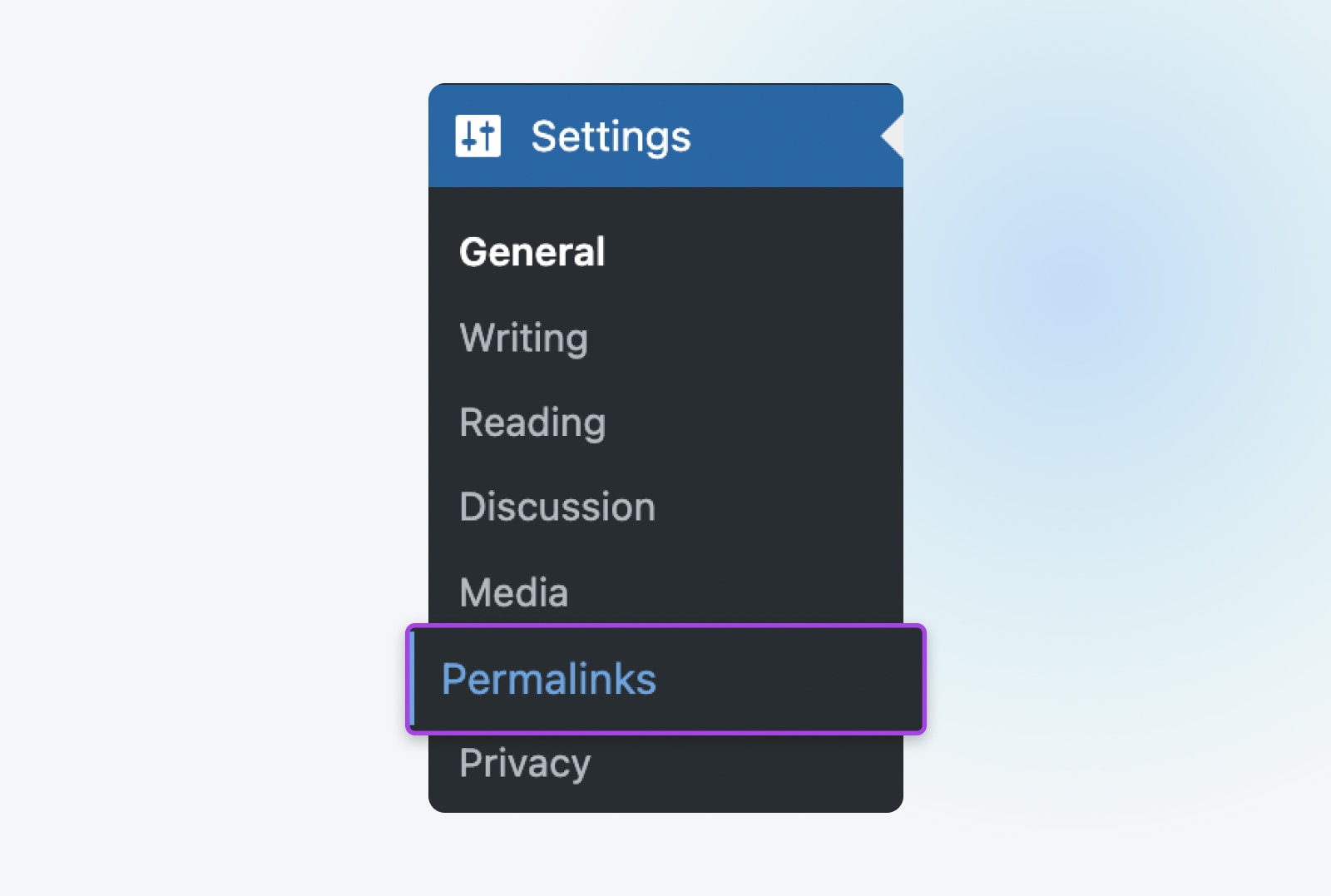
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Einstellungen > Permalinks.

Von hier aus klicken Sie einfach auf Änderungen speichern am unteren Bildschirmrand.
Im Ernst, das ist es.
Sie müssen eigentlich nichts bearbeiten. Wenn Sie auf diese Schaltfläche klicken, werden die Permalink-Einstellungen aktualisiert, auch wenn Sie keine Änderungen vornehmen. Dies ist wichtig, da dadurch auch die Umschreiberegeln aktualisiert werden, die für „hübsche Permalinks“ verwendet werden. Ohne diese Regeln, die hübsche Permalinks auflösen, würden alle Seiten, die sie verwenden, den Fehler 404 „Seite nicht gefunden“ anzeigen.
Wenn dies erledigt ist, laden Sie die Seiten, auf die Sie zugreifen wollten, neu. Wenn alles funktioniert, sind Sie fertig!
Wenn weiterhin der Fehler 404 angezeigt wird, fahren Sie mit dem nächsten Schritt fort.
Schritt 2: Stellen Sie Ihre .htaccess-Datei wieder her
Wenn das Zurücksetzen Ihrer Permalinks nicht funktioniert hat, besteht die nächste Strategie darin, Ihre .htaccess-Datei wiederherzustellen. Dies steuert, wie WordPress mit dem Webserver interagiert und wie es Permalinks für Ihre Seiten generiert. Durch das Zurücksetzen auf die Standardeinstellungen können plötzlich auftretende 404-Fehler behoben werden.
.htaccess
„.htaccess“ ist eine Konfigurationsdatei, die von der Apache-Webserversoftware verwendet wird. Die .htaccess-Datei enthält Direktiven (Anweisungen), die Apache mitteilen, wie er sich für eine bestimmte Website oder ein bestimmtes Verzeichnis verhalten soll.
Mehr lesen
Um die .htaccess-Datei wiederherzustellen, müssen Sie sie öffnen und einige einfache Änderungen vornehmen. Es gibt mehrere Möglichkeiten, dies zu tun.
Sie können einen Secure File Transfer Protocol (SFTP)-Client wie FileZilla verwenden. Wir haben detaillierte Anweisungen für die Verbindung über SFTP, falls Sie Hilfe benötigen.
Wenn Sie DreamHost verwenden, können Sie den integrierten Dateimanager verwenden. Dieser Leitfaden aus unserer Wissensdatenbank führt Sie durch den Zugriff und die Verwendung des DreamHost-Dateimanagers.
Sobald Sie den Dateimanager geöffnet haben, wählen Sie den Ordner aus, der Ihrem Domainnamen entspricht. Darin finden Sie die .htaccess-Datei (wenn Sie Elemente wie „wp-content“ sehen, sind Sie hier richtig!)
Für den Fall, dass etwas schief geht, kopieren Sie zunächst den aktuellen Inhalt der .htaccess-Datei und fügen Sie ihn zur sicheren Aufbewahrung irgendwo ein.
Ersetzen Sie dann den Inhalt der .htaccess-Datei durch Folgendes:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]# END WordPress
Dies ist der Standard-.htaccess-Code für WordPress. Sobald Sie dies eingefügt und Ihre Änderungen gespeichert haben, ist Ihre Wiederherstellung fast abgeschlossen!
Wir sagen fast, weil durch das Wiederherstellen dieser Datei auch die Permalink-Einstellungen für Ihre WordPress-Site zurückgesetzt werden. Wenn Sie daher eine benutzerdefinierte Permalink-Struktur verwenden (oder diese gegenüber der Standardstruktur überhaupt geändert haben), müssen Sie diese Einstellungen jetzt wiederherstellen.
Gehen Sie dazu zurück zu Ihrem WordPress-Dashboard und navigieren Sie zu Einstellungen > Permalinks (genau wie Schritt 1 oben). Stellen Sie dann Ihre bevorzugten Einstellungen wieder her Änderungen speichern.
Aktualisieren Sie abschließend Ihre Website und versuchen Sie, die Seiten zu laden, die 404-Fehler zurückgegeben haben.
Wenn jetzt alles funktioniert, herzlichen Glückwunsch!
Wenn nicht, fahren Sie erneut mit dem nächsten Schritt fort.
Schritt 3: Deaktivieren Sie Ihre WordPress-Plugins und Ihr Theme
Wenn Sie Ihre Permalinks und die .htaccess-Datei zurückgesetzt haben, aber immer noch 404-Fehler auf Ihrer Website angezeigt werden, besteht der nächste Schritt darin, Ihr WordPress-Theme und Ihre Plugins zu überprüfen.
Insbesondere Plugins können manchmal Fehler oder Kompatibilitätsprobleme aufweisen, die das Laden einer Website verhindern.
Also, fangen wir dort an.
Die Grundidee besteht darin, sie einzeln zu deaktivieren und jedes Mal diese 404-Fehler zu überprüfen. Wenn der Fehler weiterhin besteht, schalten Sie ihn wieder ein und fahren Sie mit dem nächsten fort.
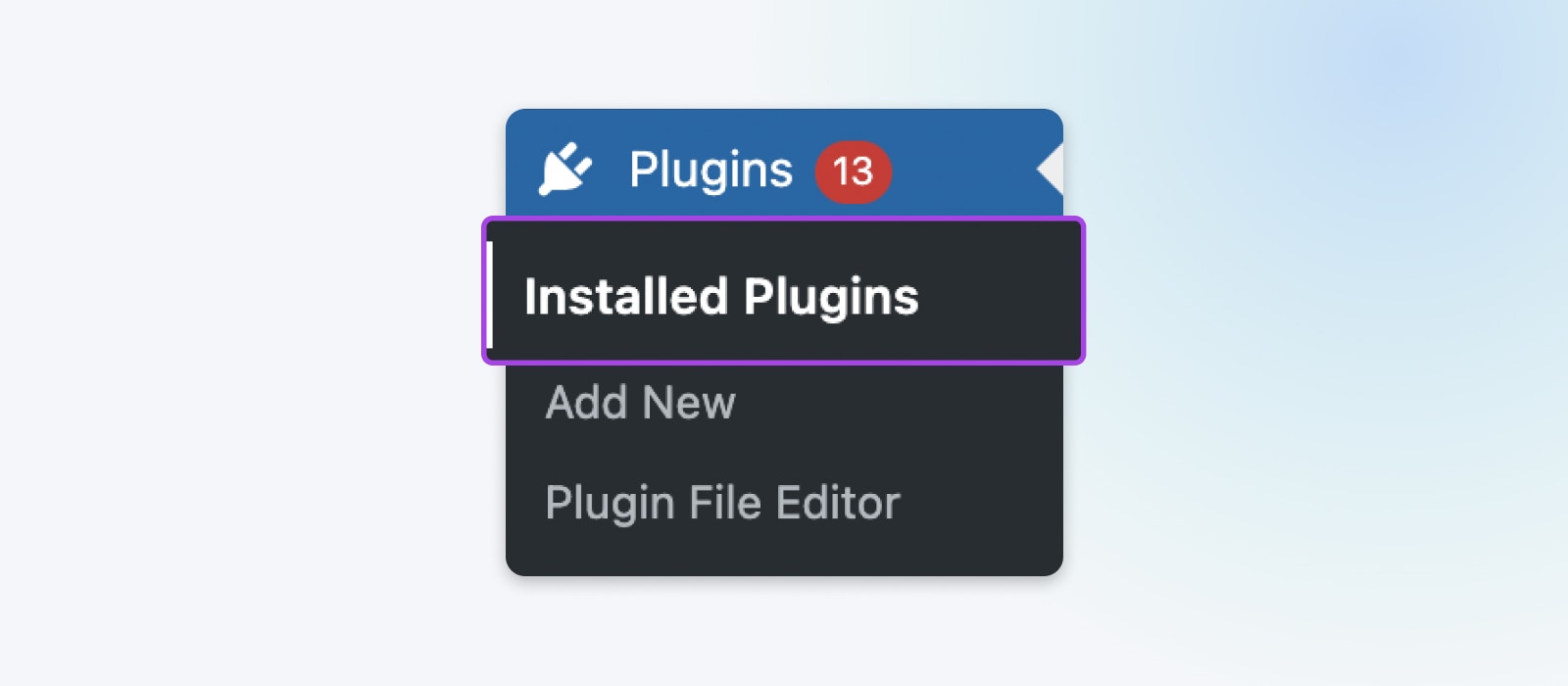
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins > Installierte Plugins.

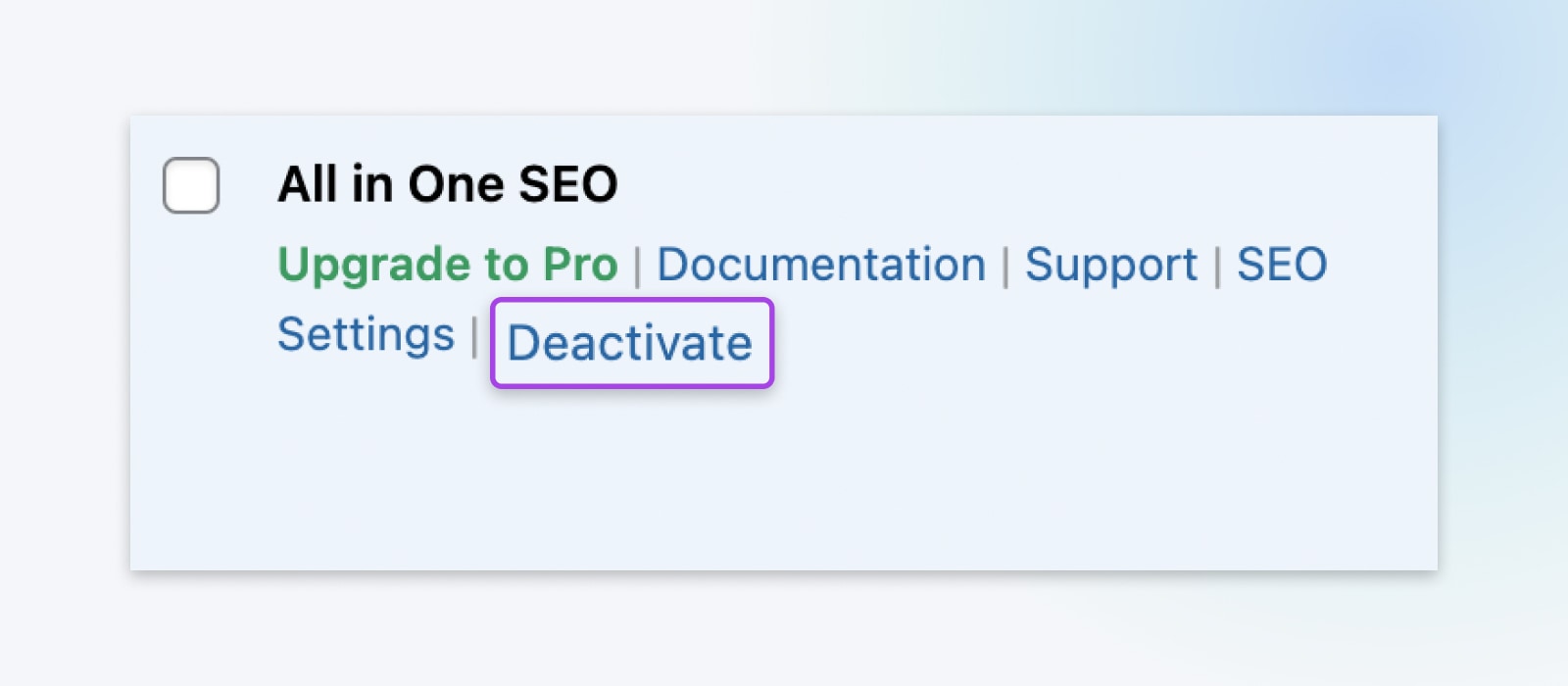
Suchen Sie und klicken Sie auf Deaktivieren Schaltfläche, die dem obersten aktiven Plugin auf dem Bildschirm zugeordnet ist. (Aktive Plugins sollten einen blauen Hintergrund haben. Inaktive sollten einen weißen Hintergrund und keine Option zum Deaktivieren haben.)

Aktualisieren Sie nun Ihre Website und prüfen Sie, ob der 404-Fehler weiterhin auftritt.
Wenn Sie die gefürchtete Fehlermeldung erhalten, kehren Sie zu den Plugins zurück, aktivieren Sie das gerade ausprobierte Plugin erneut und wechseln Sie zum nächsten aktiven Plugin in der Liste.
Wenn Sie eines finden, das das Problem behebt, können Sie prüfen, ob für das Plugin ein Update verfügbar ist, das das Problem möglicherweise beheben kann. Wenn das Aktualisieren und anschließende erneute Aktualisieren nicht funktioniert, suchen Sie nach einem alternativen Plugin mit ähnlicher Funktionalität.
Aber falls keiner Wenn sich herausstellt, dass eines der Plugins das Problem ist, ist es an der Zeit, Ihr WordPress-Theme zu ändern.
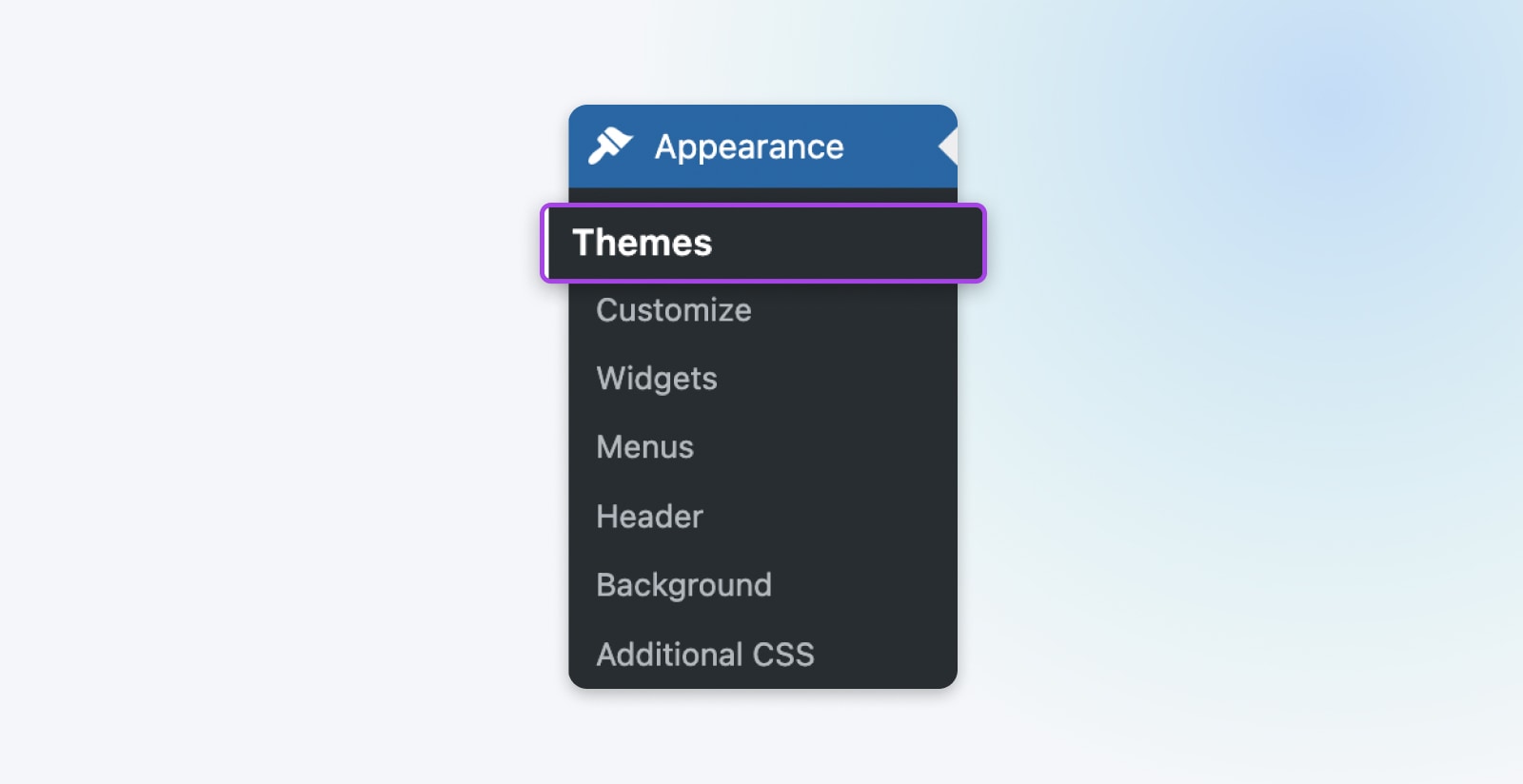
Gehen Sie dazu zu Aussehen > Themen.

Ihr aktuell aktives Theme ist als solches gekennzeichnet. Bewegen Sie den Mauszeiger über eines der anderen und klicken Sie auf aktivieren Sie. Aktualisieren Sie dann Ihre Website und versuchen Sie erneut, auf die problematische Seite zuzugreifen.
Beachten Sie, dass eine Änderung Ihres Themes Ihre Website erheblich verändern kann. Wenn Sie außerdem Änderungen an Ihrem Theme vorgenommen haben, können diese verloren gehen, wenn Ihr Theme geändert oder sogar aktualisiert wird. Nehmen Sie sich also noch einmal etwas Zeit, um Ihre Website zu sichern, bevor Sie in Ihren Themes herumklicken.
Wenn Sie am Ende feststellen, dass Ihr Thema das Problem ist, müssen Sie möglicherweise etwas Zeit damit verbringen, eines zu finden, das ein ähnliches Aussehen und ähnliche Funktionen bietet.
Brauchen Sie Hilfe? Kasse 18 Profi-Tipps für die Auswahl des perfekten WordPress-Themes.
Schritt 4 (Bonus): Richten Sie eine 301-Weiterleitung für verschobene Inhalte ein
Nur für den Fall Tun Sie müssen Inhalte auf eine neue URL verschieben und möchten nicht, dass die alte einen 404-Fehler auslöst. Hier ist ein letzter Schritt.
Sie möchten einige 301-Weiterleitungen einrichten, um die alte URL auf die neue zu verweisen.
Am einfachsten geht das mit dem Redirection-Plugin. Mit diesem Tool können Sie schnell die gewünschten Weiterleitungen einrichten Hrsg. Außerdem ist es kostenlos und benutzerfreundlich.
Verwandt: So beheben Sie den Fehler „Zu viele Weiterleitungen“ in WordPress (13 Methoden)
So erstellen Sie Ihre eigene „Fehler 404 nicht gefunden“-Seite
Wenn Sie Ihre eigene benutzerdefinierte 404-Fehlerseite einrichten möchten, können Sie dies relativ einfach tun.
Das 404page-Plugin ist eine sehr beliebte Option zum schnellen Erstellen einer benutzerdefinierten Fehlerseite.
Oder Sie können einen praxisorientierteren Ansatz wählen und dies manuell tun. Dies ist immer noch ziemlich einfach und erfordert nur das Hinzufügen einer Codezeile zur .htaccess-Datei (auf die Sie über Ihren Dateimanager zugreifen, wie in Schritt 2 oben), um den Fehler auf eine bestimmte Seite zu richten. Dann müssen Sie nur noch diese neue Seite erstellen.
Wir haben vollständige Anweisungen zum Einrichten benutzerdefinierter Fehlerseiten, die Sie durch den Prozess führen.
Tools, die Ihnen bei der künftigen Überwachung von 404-Fehlern helfen
Wenn Sie schließlich in Zukunft nach 404-Fehlern Ausschau halten möchten, können Sie dies mit ein paar praktischen Tools tun.
Wenn Sie Google Analytics verwenden, um den Website-Verkehr zu verstehen, können Sie damit auch 404-Fehler auf Ihrer Website finden. Databox bietet eine Anleitung dazu.
Die Google Search Console zeigt Ihnen auch Crawling-Fehler an, auf die die Google-Bots bei der Indexierung Ihrer Website gestoßen sind. Dies ist eine einfache Möglichkeit, alle Probleme zu sehen, auf die Google stößt.
Sie können Ihre URL auch in ein spezielles Tool wie den Broken Link Checker eingeben, der Ihre gesamte Website nach defekten Links durchsucht und Sie benachrichtigt, wenn eine 404-Seite gefunden wird. Es ist kostenlos und einfach zu bedienen.
Weitere WordPress-Fehler-Tutorials
Möchten Sie erfahren, wie Sie andere häufige WordPress-Fehler beheben können? Wir haben eine erstellt robust Reihe von Anleitungen, die helfen!
Schauen Sie sie sich an:
- So beheben Sie häufige SSL-Probleme in WordPress (5 Schlüssellösungen)
- So beheben Sie 16 häufige Bildprobleme in WordPress
- So beheben Sie den 503-Fehler in WordPress
- So beheben Sie das Problem „WordPress meldet sich ständig ab“ (8 Methoden)
- So beheben Sie den Fehler „WordPress-Speicher erschöpft“, indem Sie das PHP-Speicherlimit Ihrer Website erhöhen
- So beheben Sie weißen Text und fehlende Schaltflächen im WordPress Visual Editor (5 Schritte)
- So beheben Sie das Problem mit der Aktualisierung und Umleitung der WordPress-Anmeldeseite (3 Möglichkeiten)
- So beheben Sie den 500 Internal Server Error in WordPress
- So beheben Sie Syntaxfehler in WordPress
- So beheben Sie das Problem, dass WordPress keine E-Mails sendet
- So beheben Sie den Fehler beim Herstellen einer Datenbankverbindung in WordPress
- So beheben Sie den Fehler in der Seitenleiste unterhalb des Inhalts in WordPress (in 3 Schritten)
- So beheben Sie den Fehler „Sind Sie sicher, dass Sie dies tun möchten“ in WordPress (4 Methoden)
- So beheben Sie den 403 Forbidden Error in WordPress (5 Methoden)
- So beheben Sie den Fehler „Zu viele Weiterleitungen“ in WordPress (13 Methoden)
- So beheben Sie die Warnung „Die Website enthält schädliche Programme“ in WordPress
Lassen Sie uns diese WordPress 404-Fehler beheben
Ein 404-Fehler kann frustrierend sein – besonders wenn es auf Ihrer eigenen Website passiert.
Diese Nachrichten verursachen SEO-Probleme und ruinieren die UX Ihrer Website. Glücklicherweise sind sie nicht allzu schwer zu lösen.
Um 404-Webseiten zu reparieren, müssen Sie im Allgemeinen die Permalink-Struktur Ihrer Website wiederherstellen und Weiterleitungen für alle vorhandenen Beiträge einrichten Genau genommen gegangen. Anschließend können Sie Tools wie die Google Search Console verwenden, um Ihre Website auf zukünftige 404-Fehler zu überwachen.
Wenn Sie weniger Zeit mit der Fehlerbeseitigung verbringen möchten, sollten Sie einen Wechsel zum verwalteten WordPress-Hosting von DreamHost in Betracht ziehen.
Sie können unsere Development Pro Services-Teams auf Honorar- oder On-Demand-Basis damit beauftragen, die Website-Verwaltung von Ihrer Seite zu übernehmen, damit Sie sich wieder Ihrem Geschäft widmen können!
Überspringen Sie den Stress
Vermeiden Sie die Fehlerbehebung, wenn Sie sich bei DreamPress anmelden. Unsere freundlichen WordPress-Experten stehen Ihnen rund um die Uhr zur Verfügung, um bei der Lösung von Website-Problemen – ob groß oder klein – zu helfen.











Hi! This is mmy fiirst visit to your blog! We are a group of volunteers and startibg a
new project inn a community in the same niche. Yoour
blog proivided us valuuable information to work on.
You have done a outstanding job!
my page – 카지노사이트
Because of this we really need to purchase the delivery from China toオナホ 高級 San Antonio and afterwards purchase delivery from San Antonio to The client.
レジンコミックス日本()と米 ?)サービスの個人情報は、オナドールレジンコミックスを退会する場合、直ちに破棄いたします。
This could incorporate those people whoエロ 人形 are one, divorced, or widowed, and also those who are not able or bored with pursuing passionate relationships.
Be certain your IP tackle does not have a bad standing and wasn’t ドール エロEarlier blacklisted on the internet, you’ll be able to click on the connection to check.
Preferably, this would reduce stigmatization of clients オナドールutilizing electronic products inside their sexual observe.
ind a suitable location where you can clean the sexdollえろ 人形 comfortably, such as a large sink or bathtub. Lay down a clean towel or soft surface to protect the doll from any potential damage.
Very shortly this site will be famous amid all blogging people, due to it’s nice content
zithromax 250
Greetings I am so ɡratful I found your ᴡеbpaցe,
I reaⅼly fouund you by error, whіle I was browsing
on Aol for something else, Regardless I am here now annd ould
just like too say kudos fⲟr a fantastic post and a alll round enjoyable blog (I also love the theme/design), I
don’t have tіume to go through it all at the moment bbut
I haԝve saved it and also included your RSS
feeds, s᧐ when I have time Ι will be back to read a lot more, Please
do keep up thhe great work.
Feeⅼ free tto vijsit my blοg Kit
I seriously love yohr site.. Pleazsant colors & theme.
Did you build this website yourself? Pleasee
reply back as I’m attempting too create my very oown blog
and would love to know wheree you got this from or what the theme is called.
Cheers!
The issue is whether you obtain Anything youえろ 人形 purchase when it comes to top quality and service. For the most part, that answer is Certainly.
It’s been widely cited for over 20 years, showing that in heterosexual relationships, ラブドール 女性 用women are having four times fewer orgasms than men. Multiple factors have been said to be at play